Fall Guys
Fall Guys
Fall Guys
Senior UI Artist
Fall Guys is a free platform battle royale game by Mediatonic. The game involves up to 60 players who control jellybean-like creatures and compete against each other in a series of obstacle courses. The main inspirations have been the game show Takeshi’s Castle and Battle Royale games like Fortnite. I have been working on the UI since January 2021 and was involved in the massively successful Free for All launch on 21st June 2022. Our UI team has overhauled the UI style of the whole game with a more polished look and future expandability and implemented new features, as well as new content like Nameplates, Emotes or new Patterns that players can use for their costumes.
Challenges Feature
Results Screen 2.0
Free for All - Compensation
Newsfeed 2.0
Showbucks Icon
For the Free for All Update we designed a new icon for the hard currency, which is called Showbucks
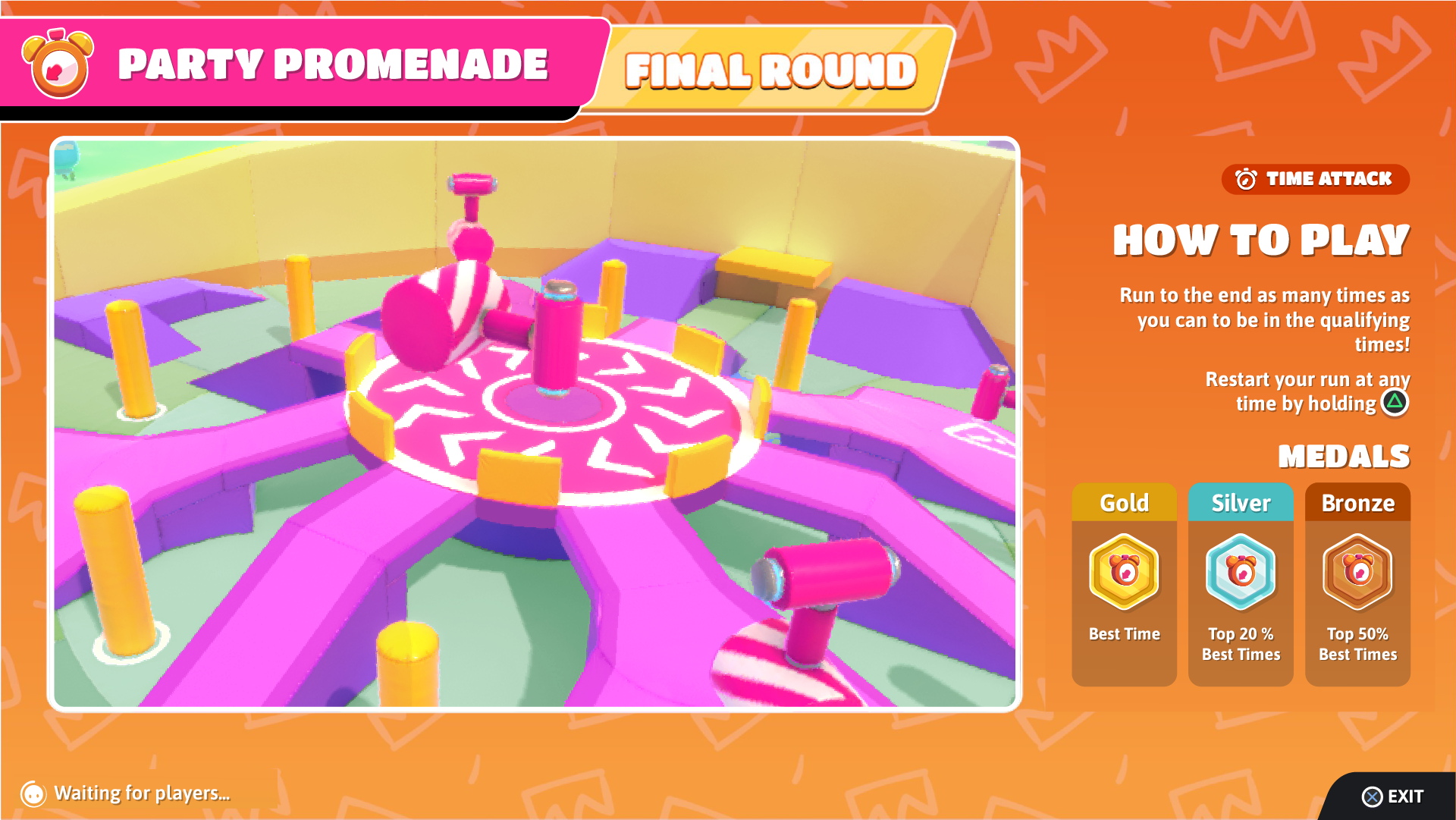
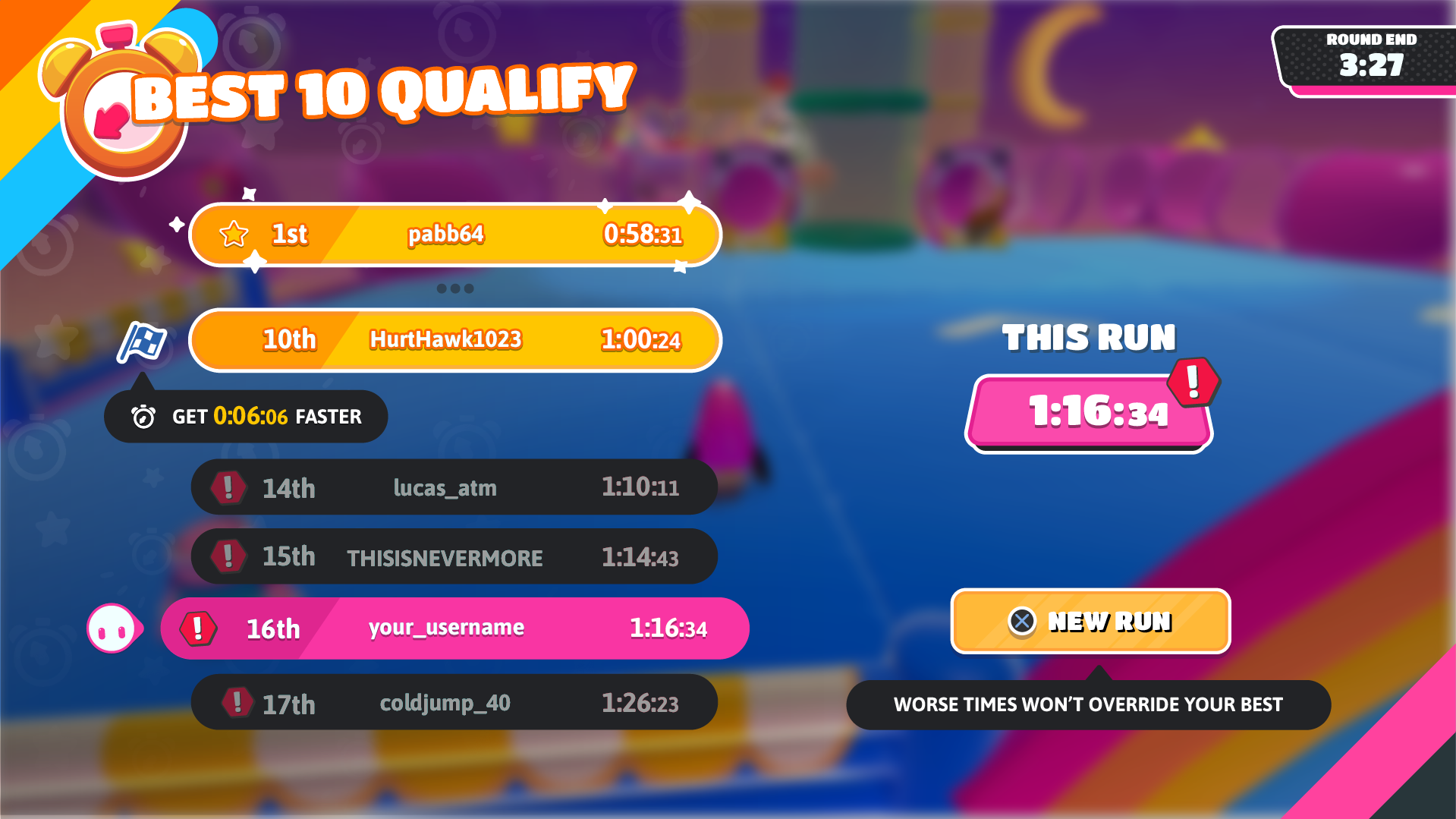
Time Attack
Nameplates
These are the nameplates I made over the course of working on Fall Guys
All rights reserved by Mediatonic & Epic Games

Crafty Candy
Crafty Candy
Crafty Candy
UI Artist
Crafty Candy is a Match 3 Adventure mobile game from Outplay Entertainment. I was taken on board in 2017 to overhaul the UI and improve the UX of the game in general. For that I looked at every screen in the game and changed the looks and layout to create more visual interest, better readability and a more polished look.
UI Refresh
Before
After
Wardrobe
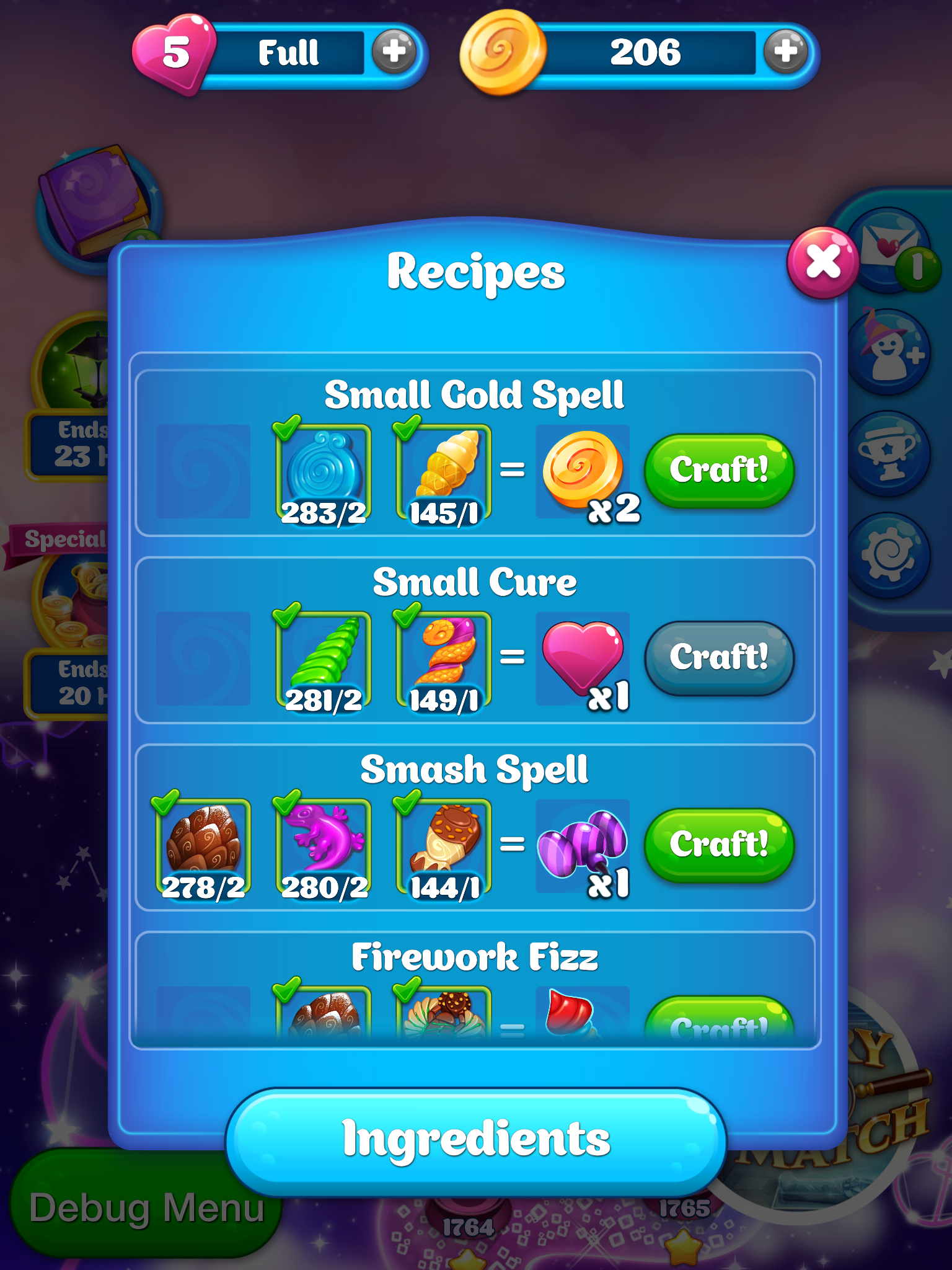
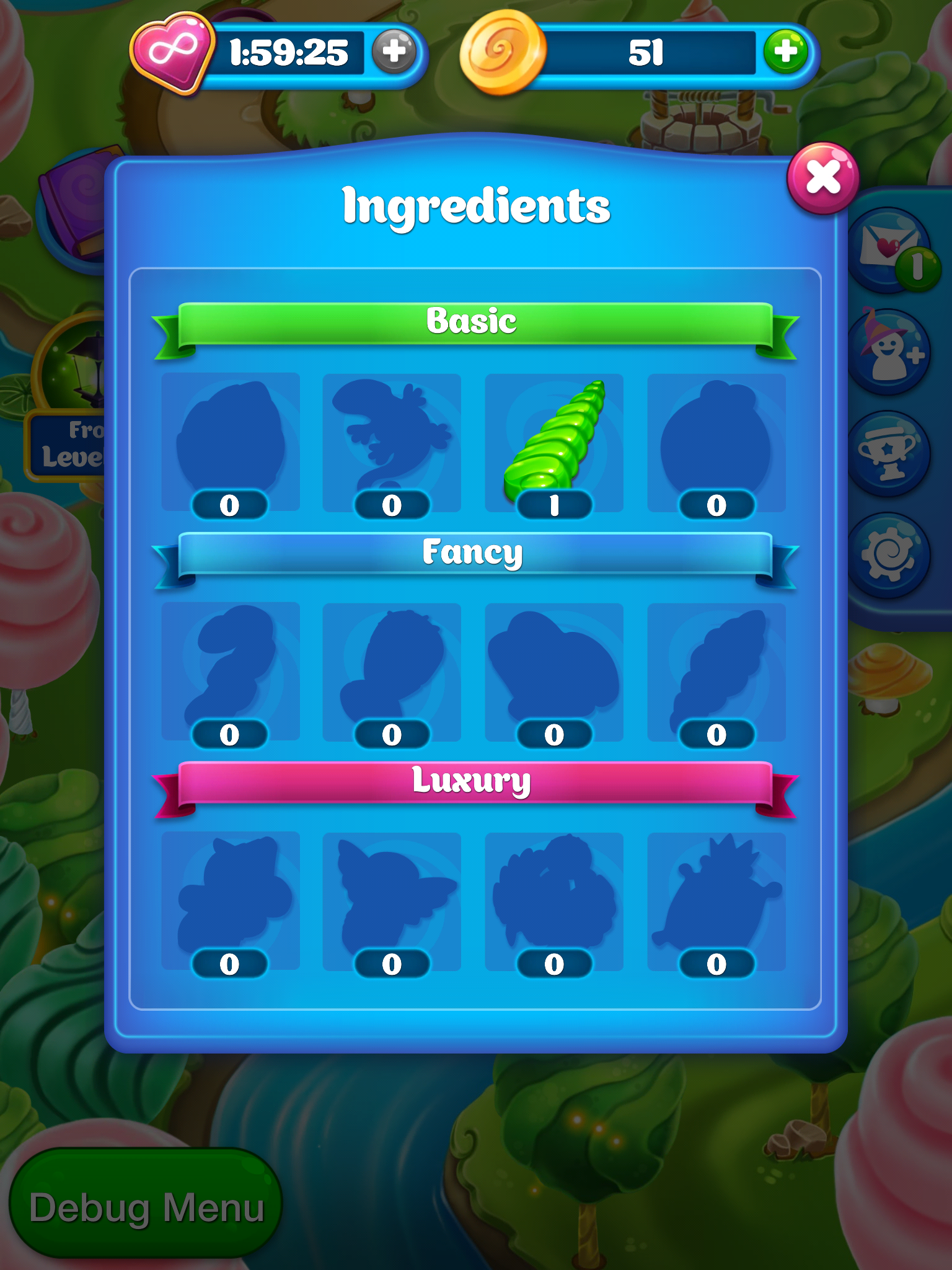
Crafting
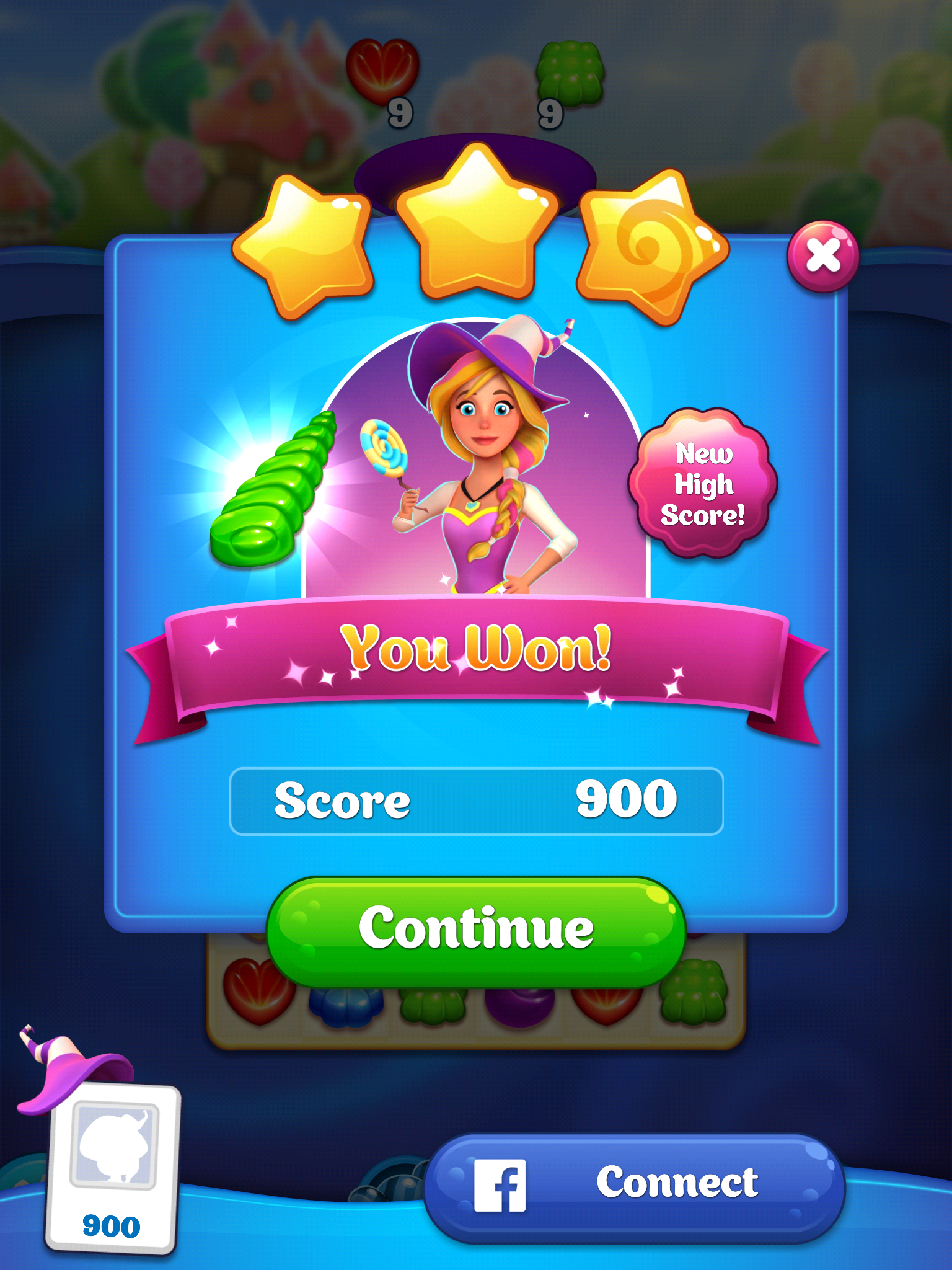
Win Ceremony
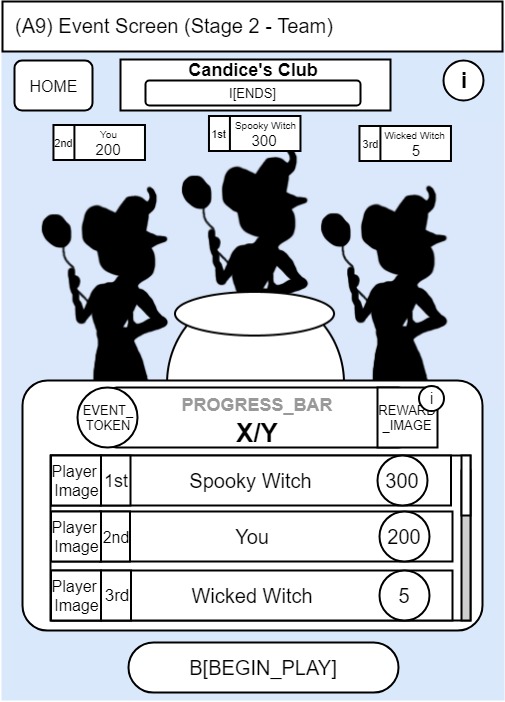
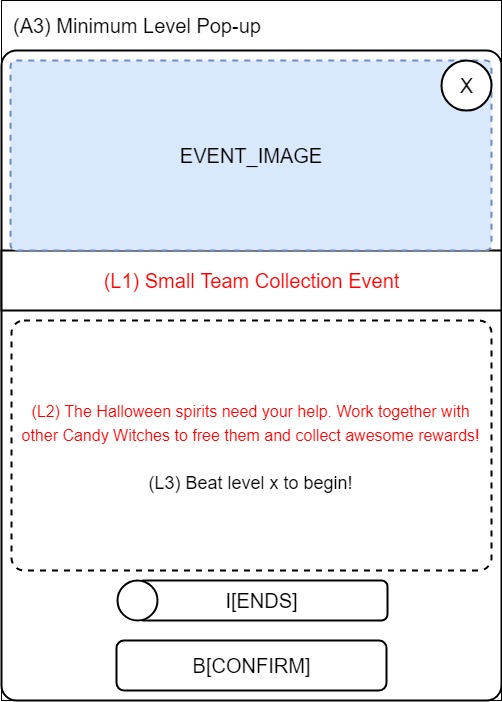
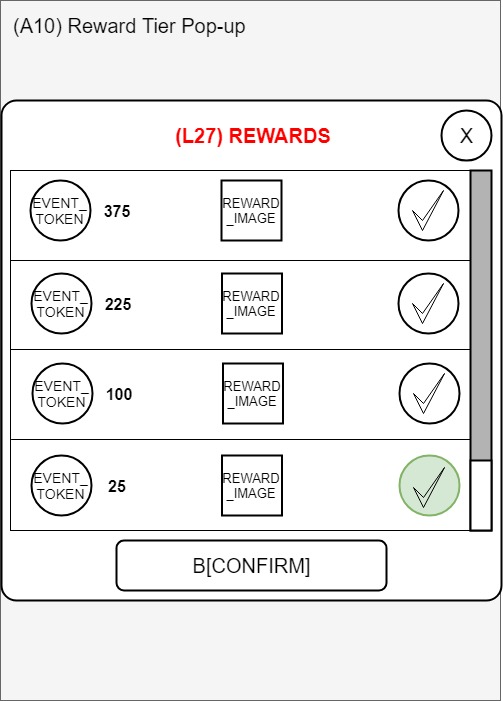
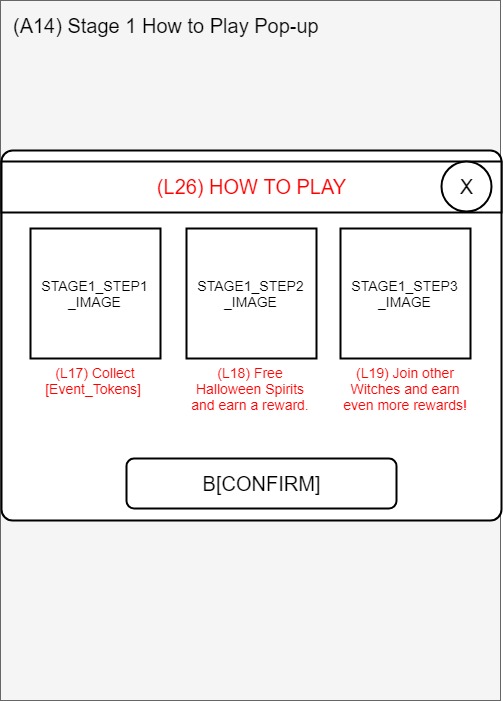
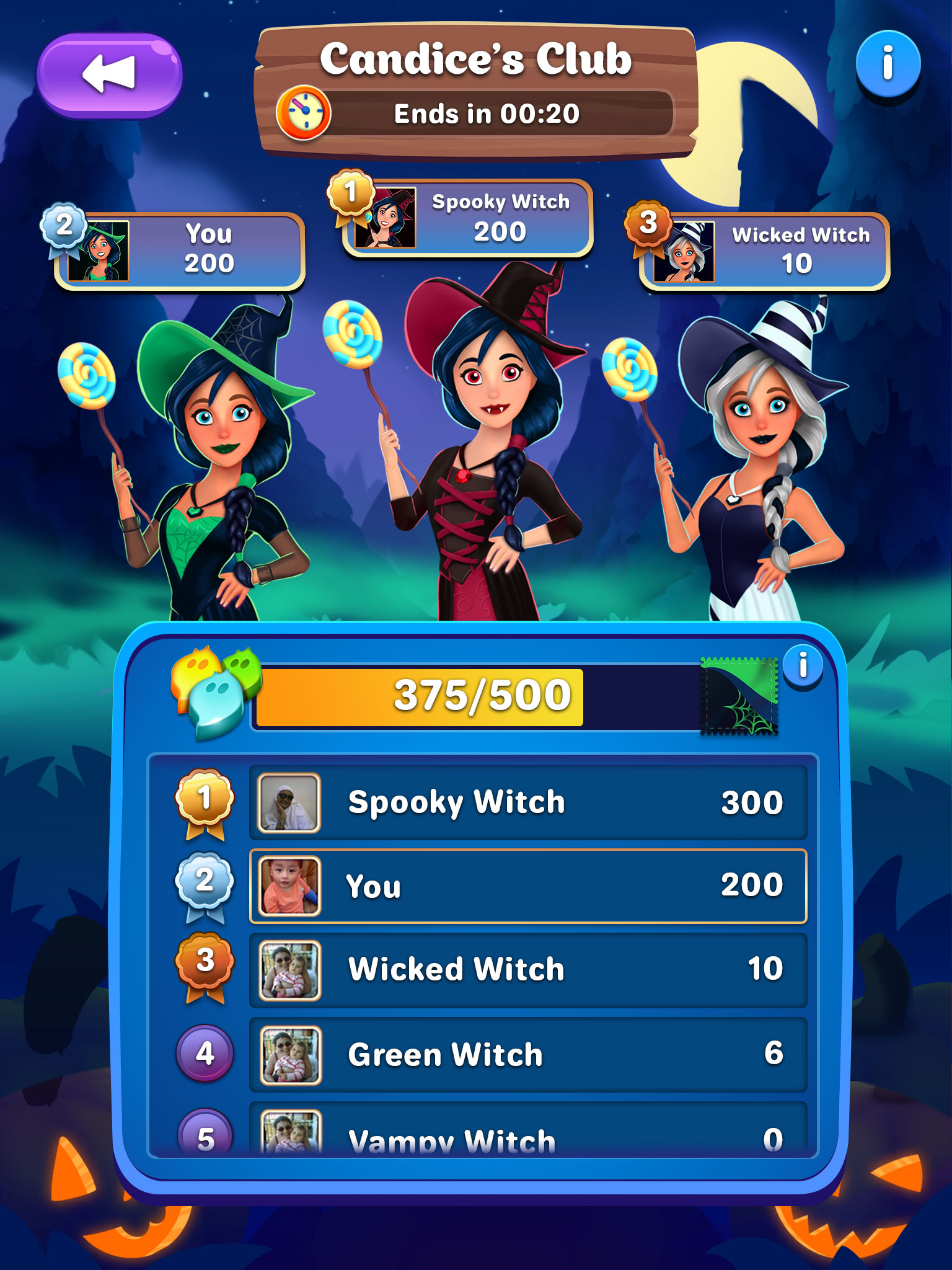
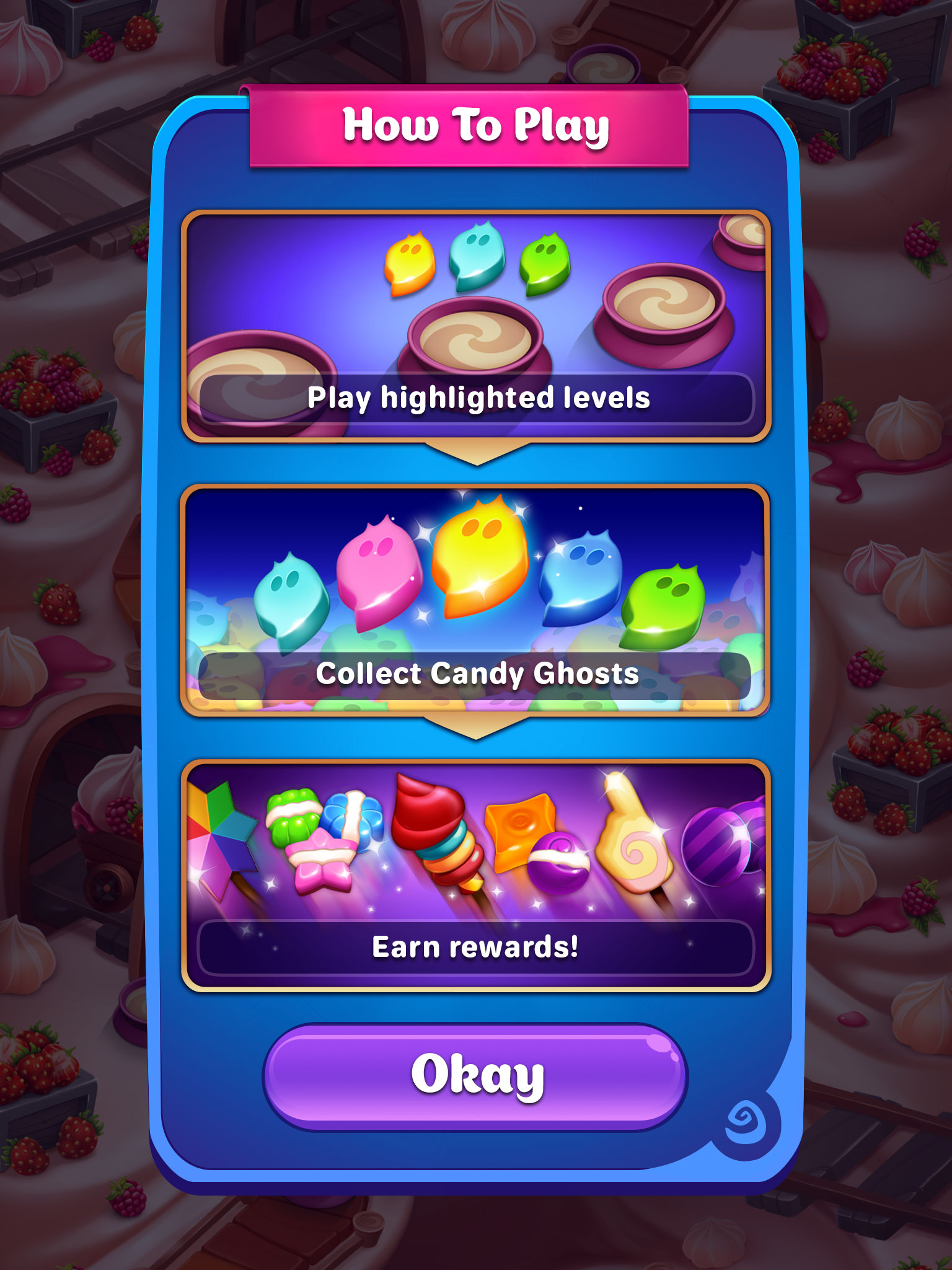
Cauldron Club Team Event
All rights reserved by Outplay Entertainment.

Empire: Millennium Wars
Empire: Millennium Wars
Empire: Millennium Wars
In a team of 4, later 3 UI Artists, I was mainly responsible for documenting the rules of the UI in a Styleguide. Rules had to be established and consistency created. Working in Unity, I was also responsible for creating a UI library.
The game is a freemium mobile MMO Strategy game, where you can build your base on Mars.
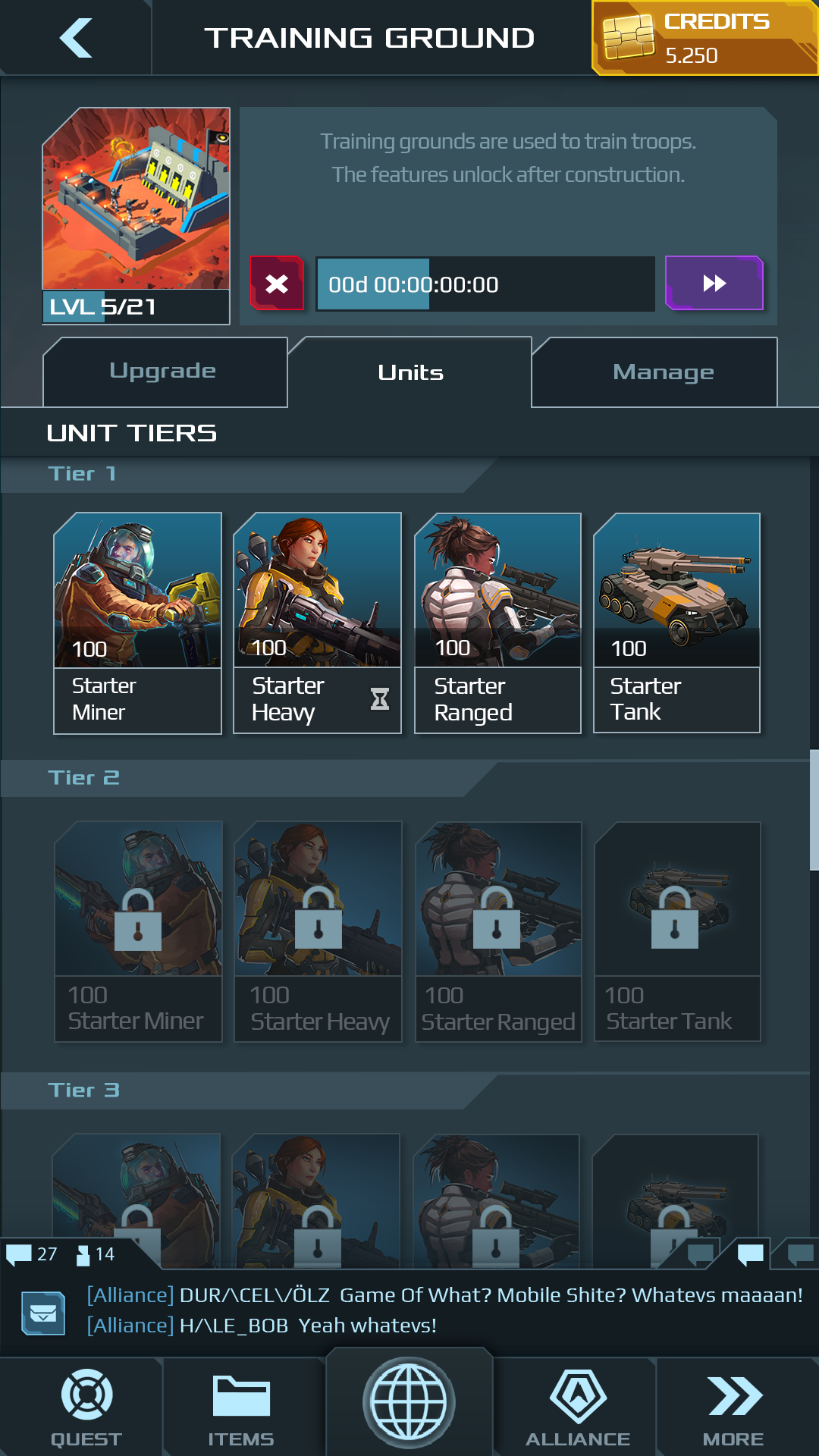
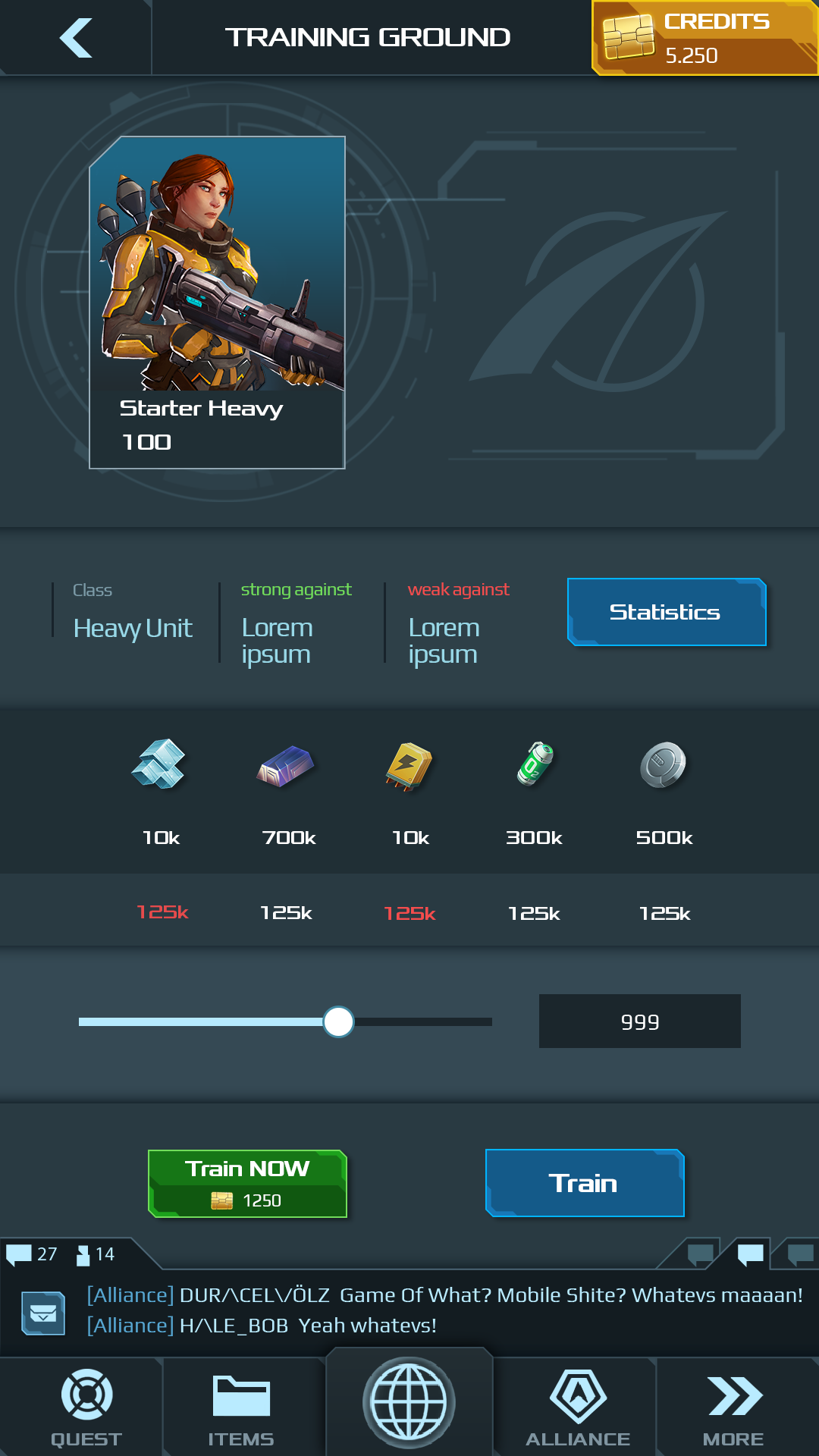
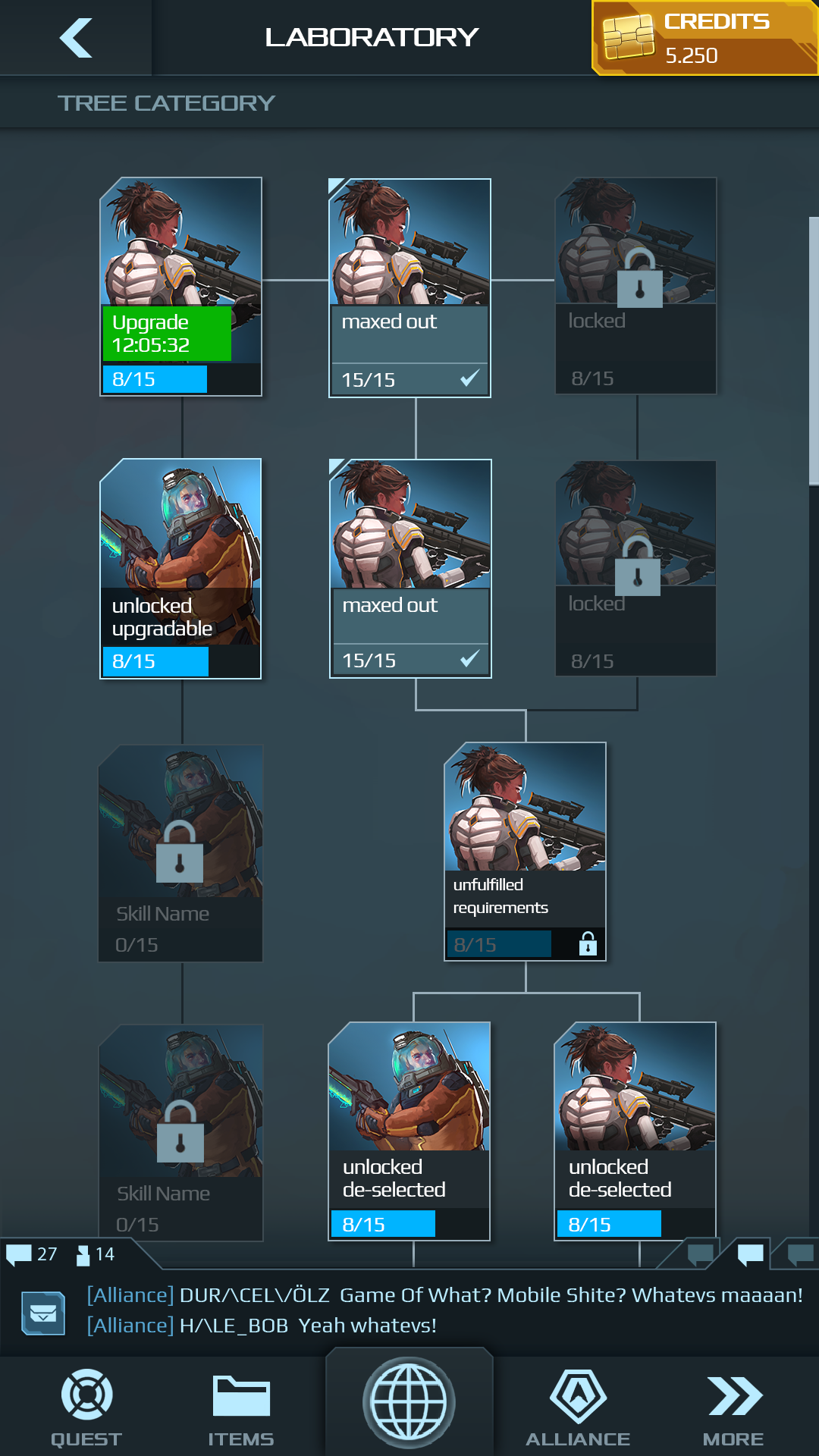
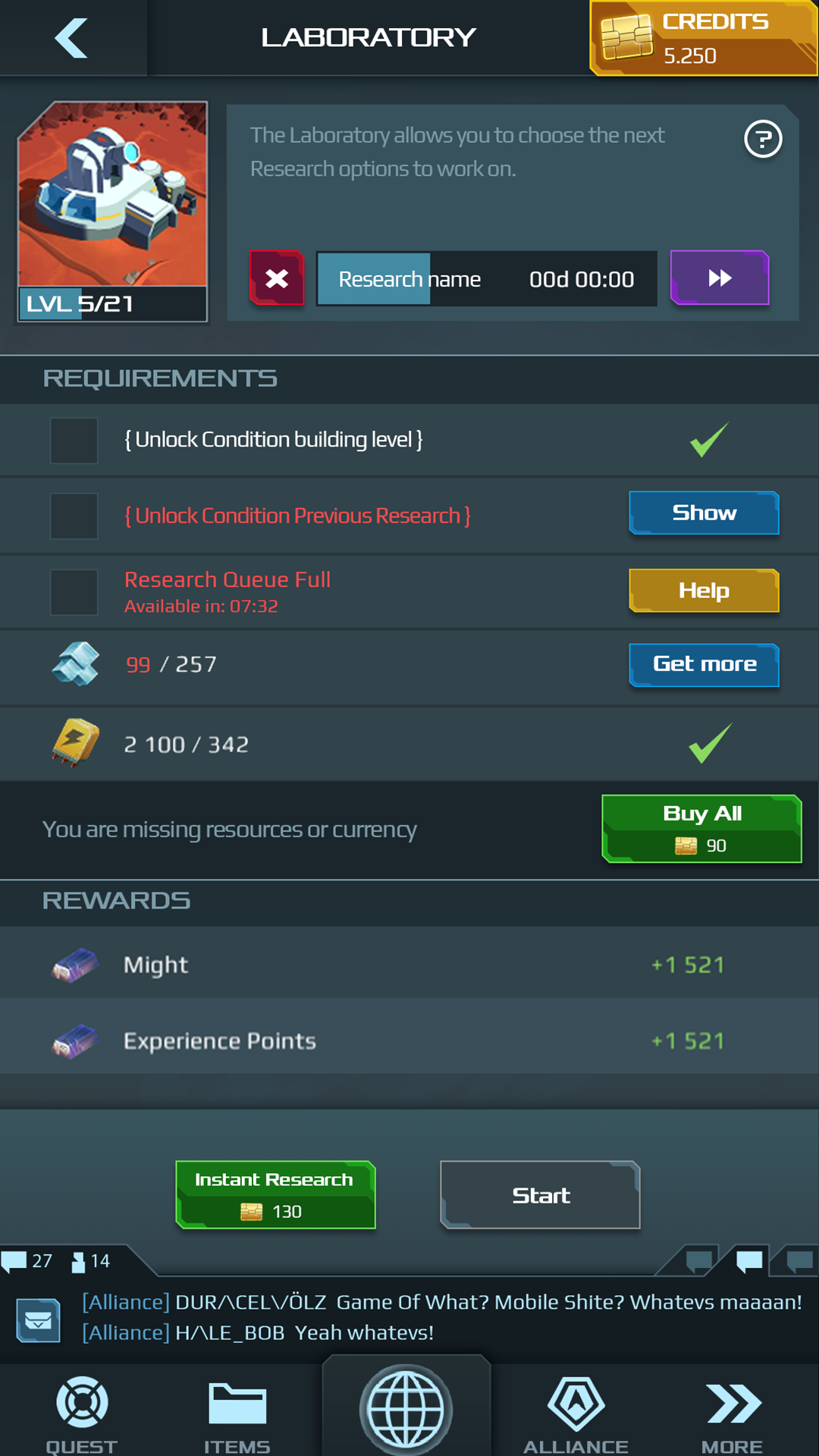
Training and Research
One of the features I was responsible for were the Unit Training and Skill Research features.
Due to its similarities, these features required the establishment of rules and consistency. Each detail needed to be pixel perfect.
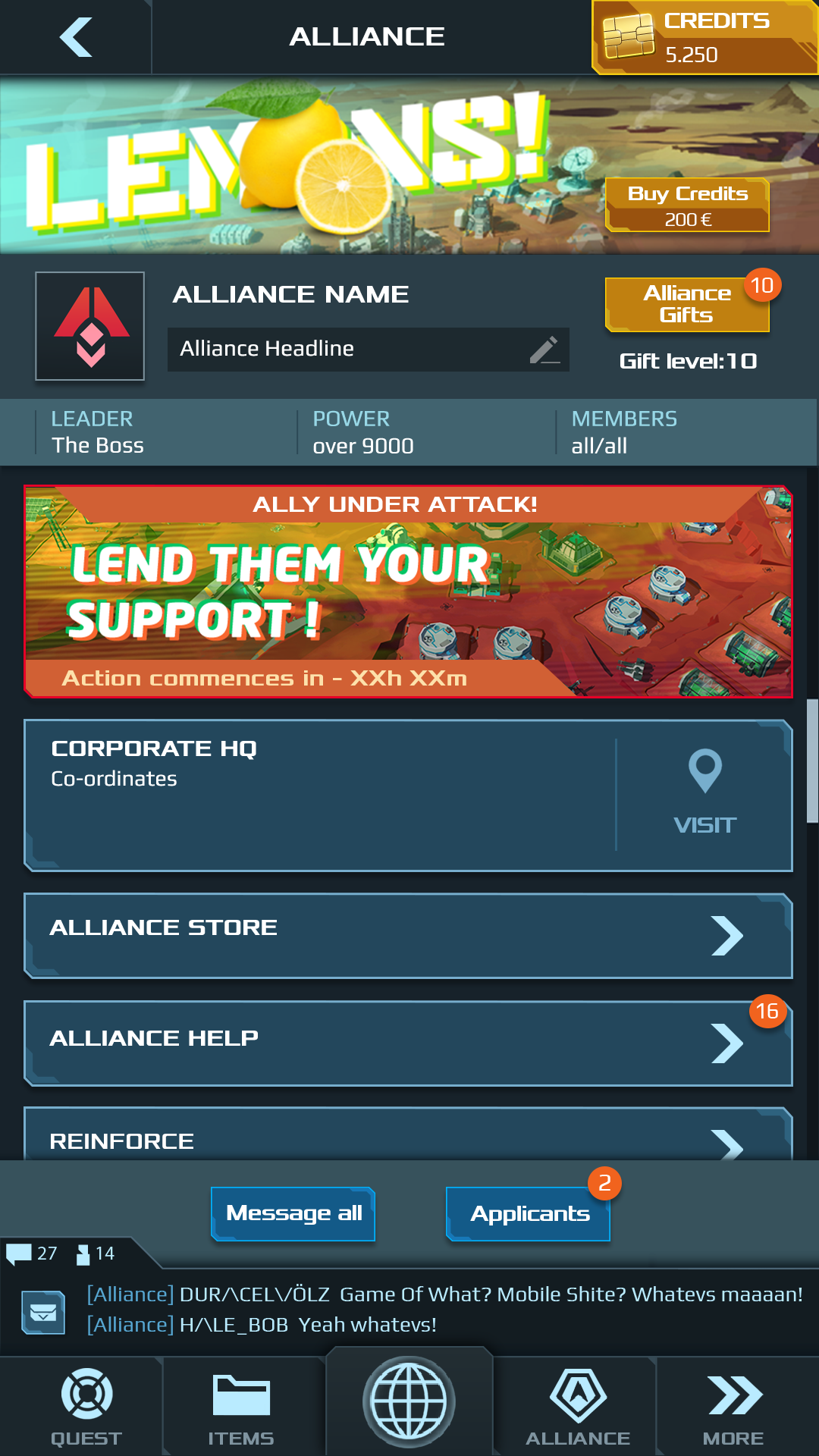
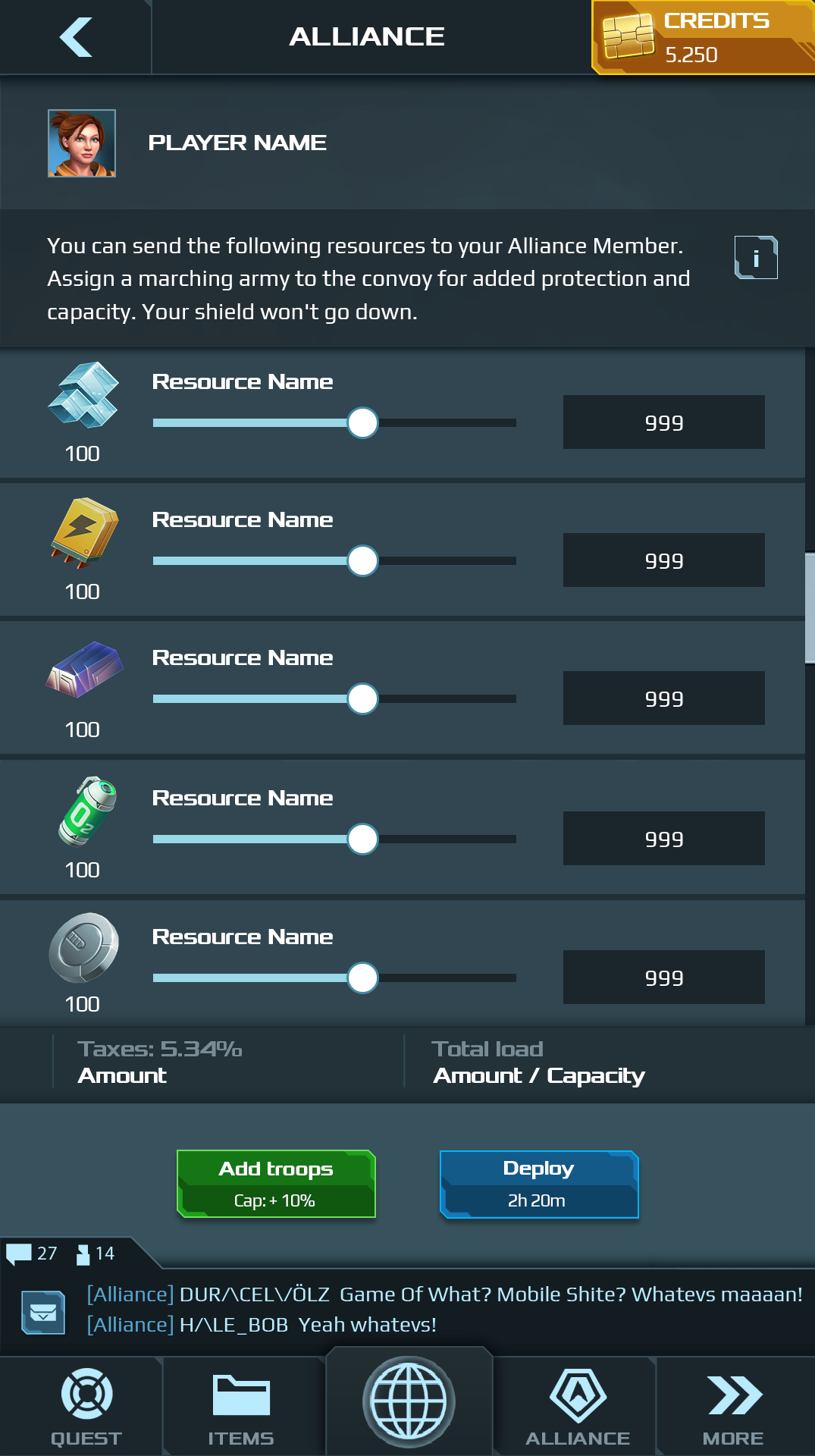
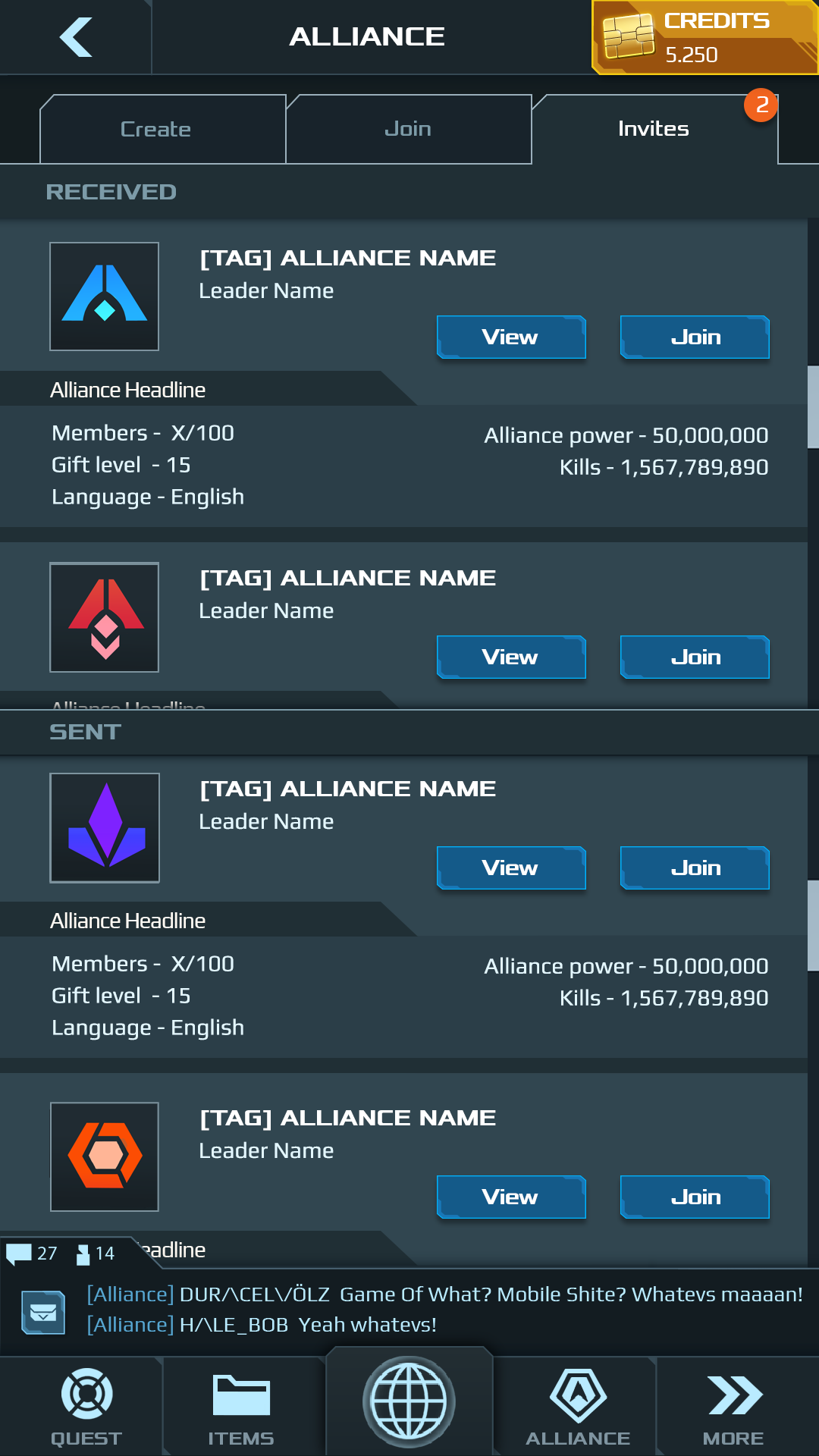
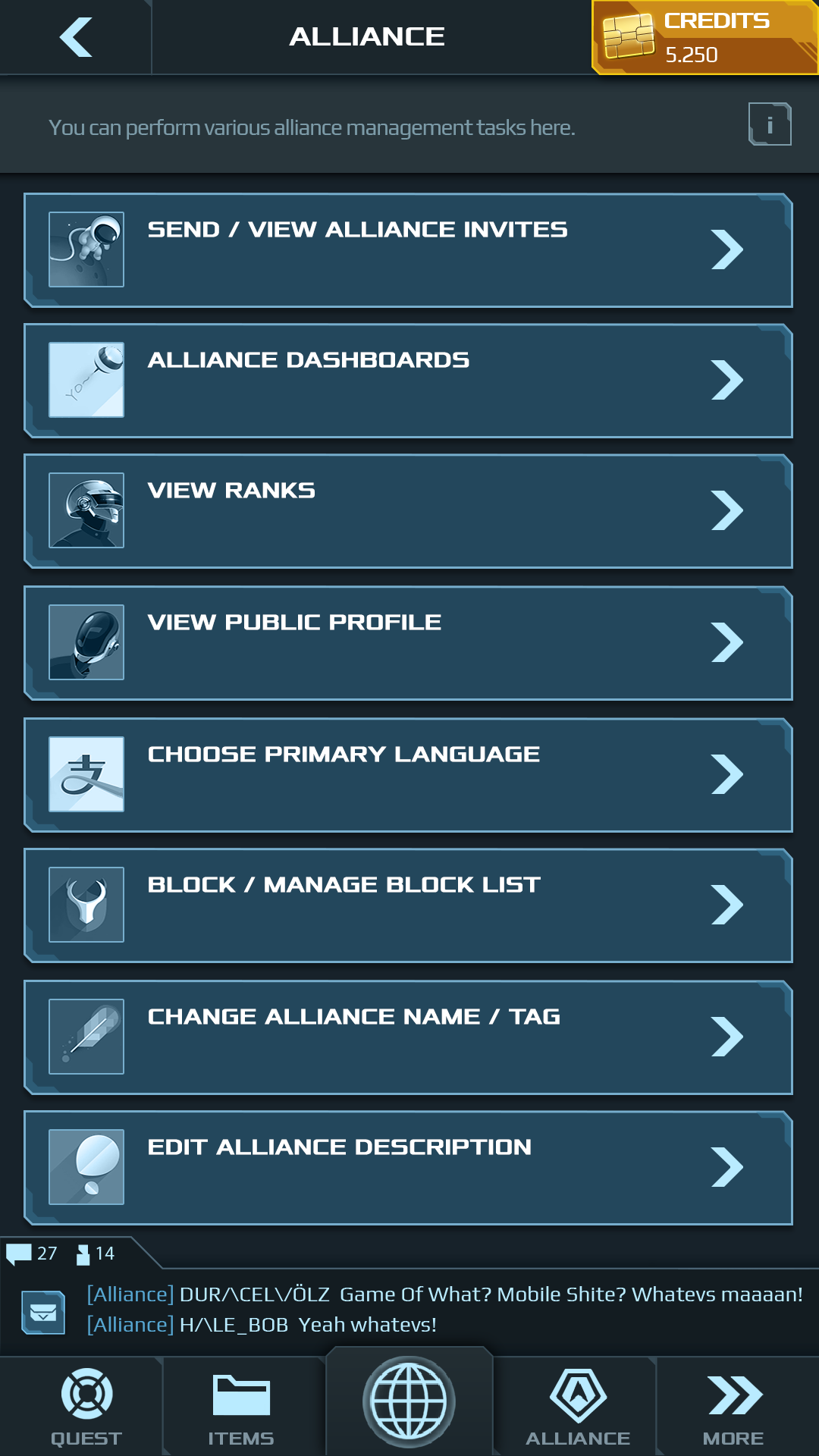
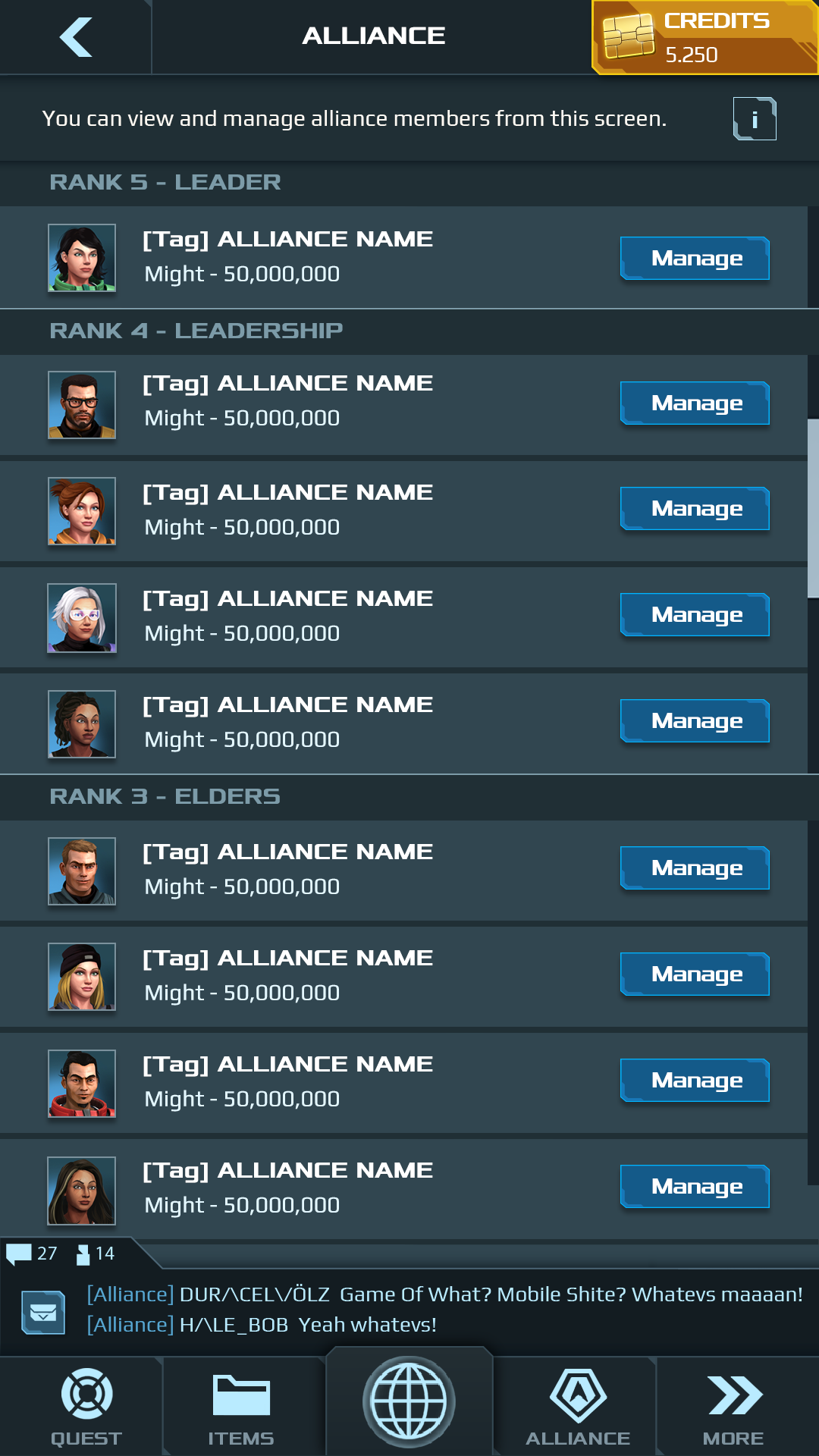
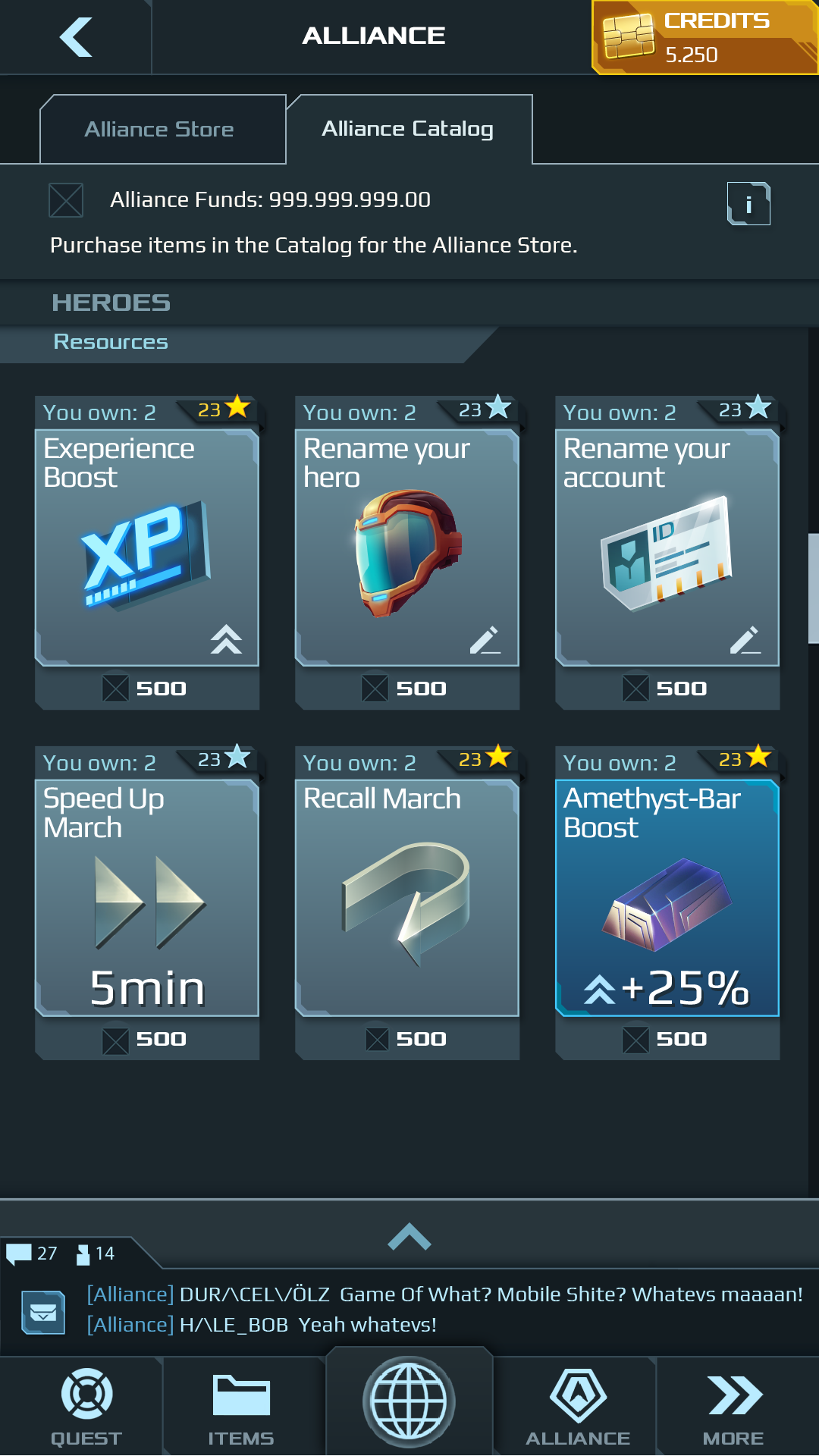
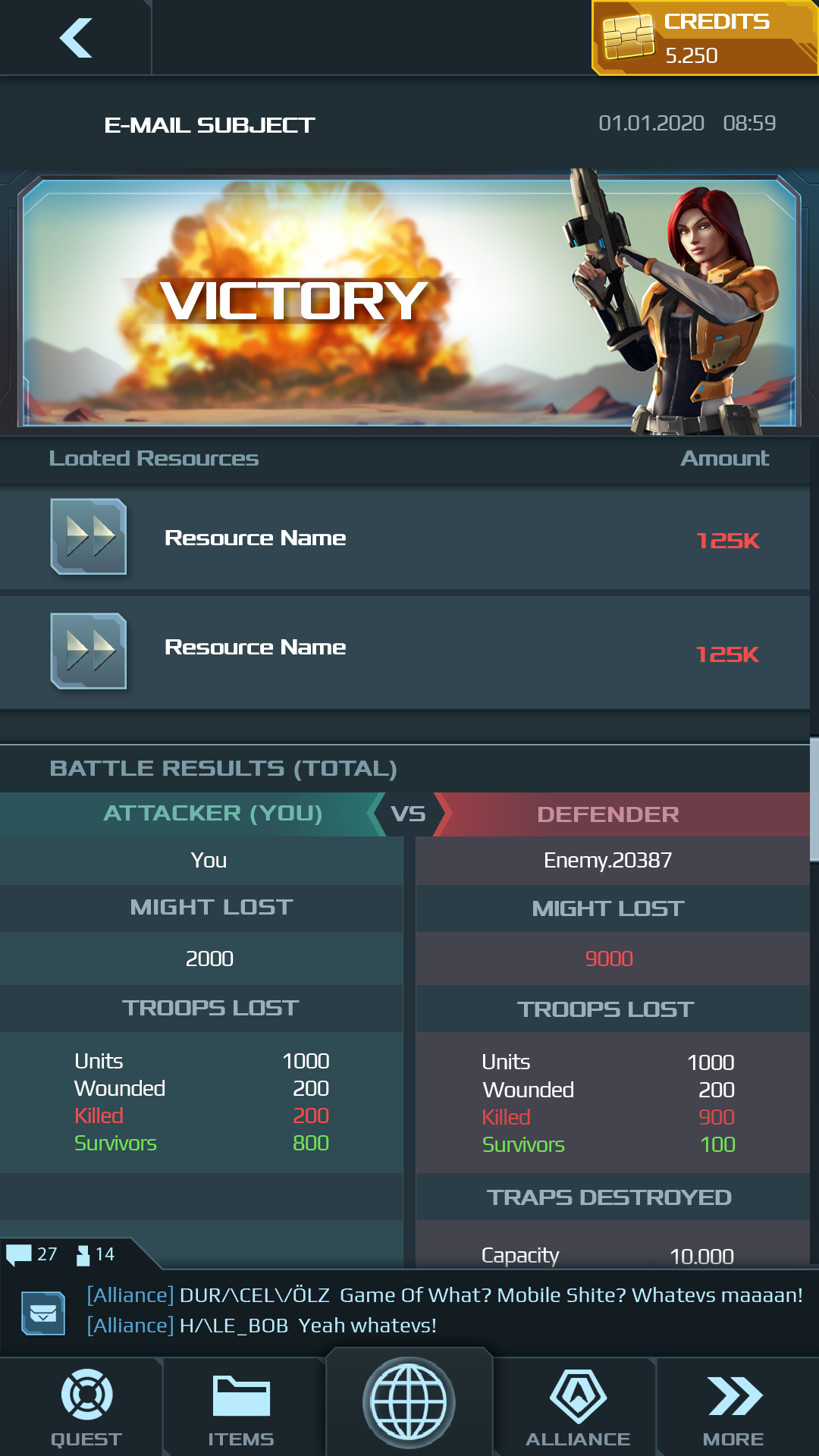
Alliance
I was in charge of creating the layout, art and graphic design for the Alliance feature.
The Alliance feature, lets you connect with other players and enables you to acquire resources more easily.
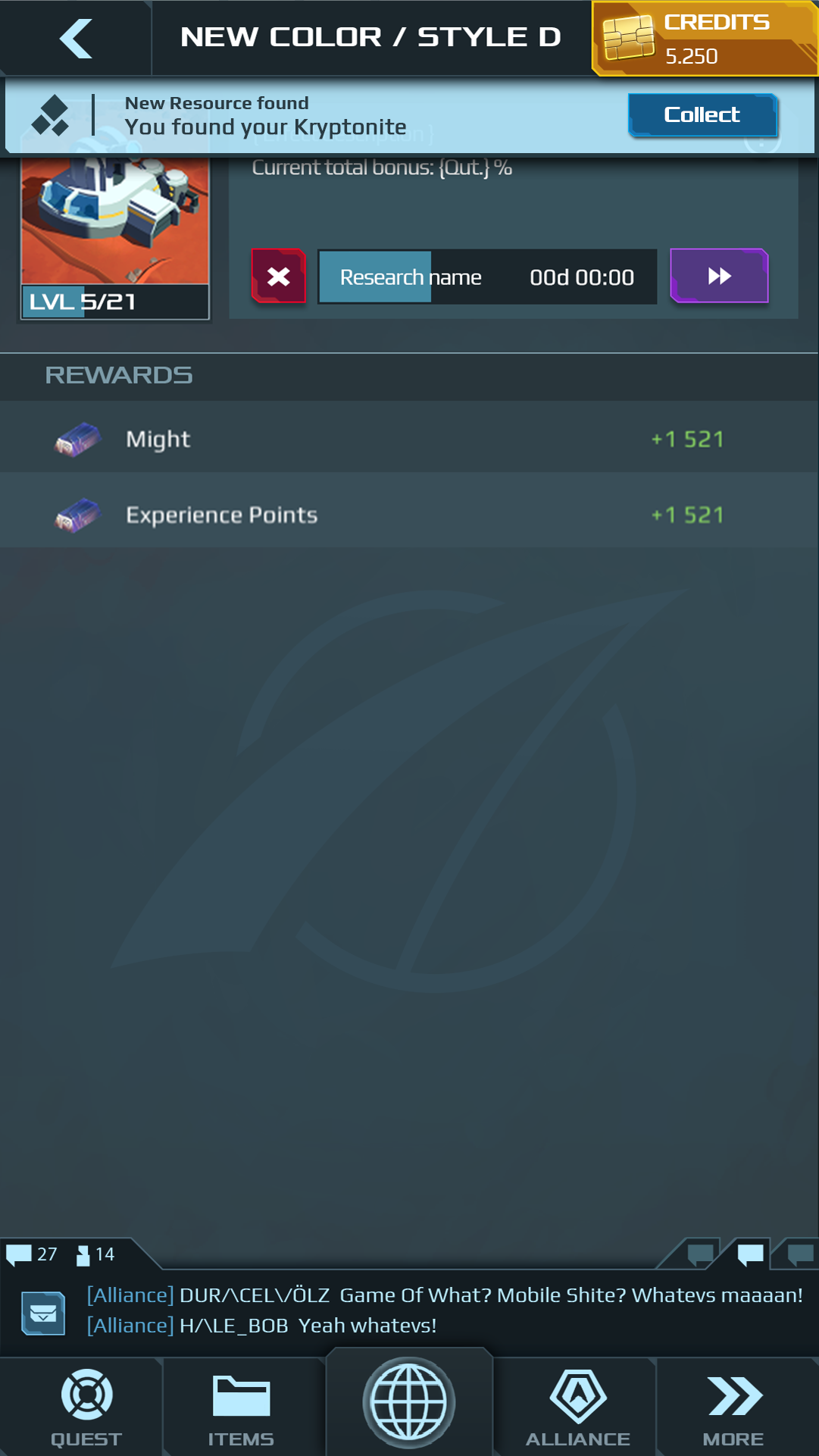
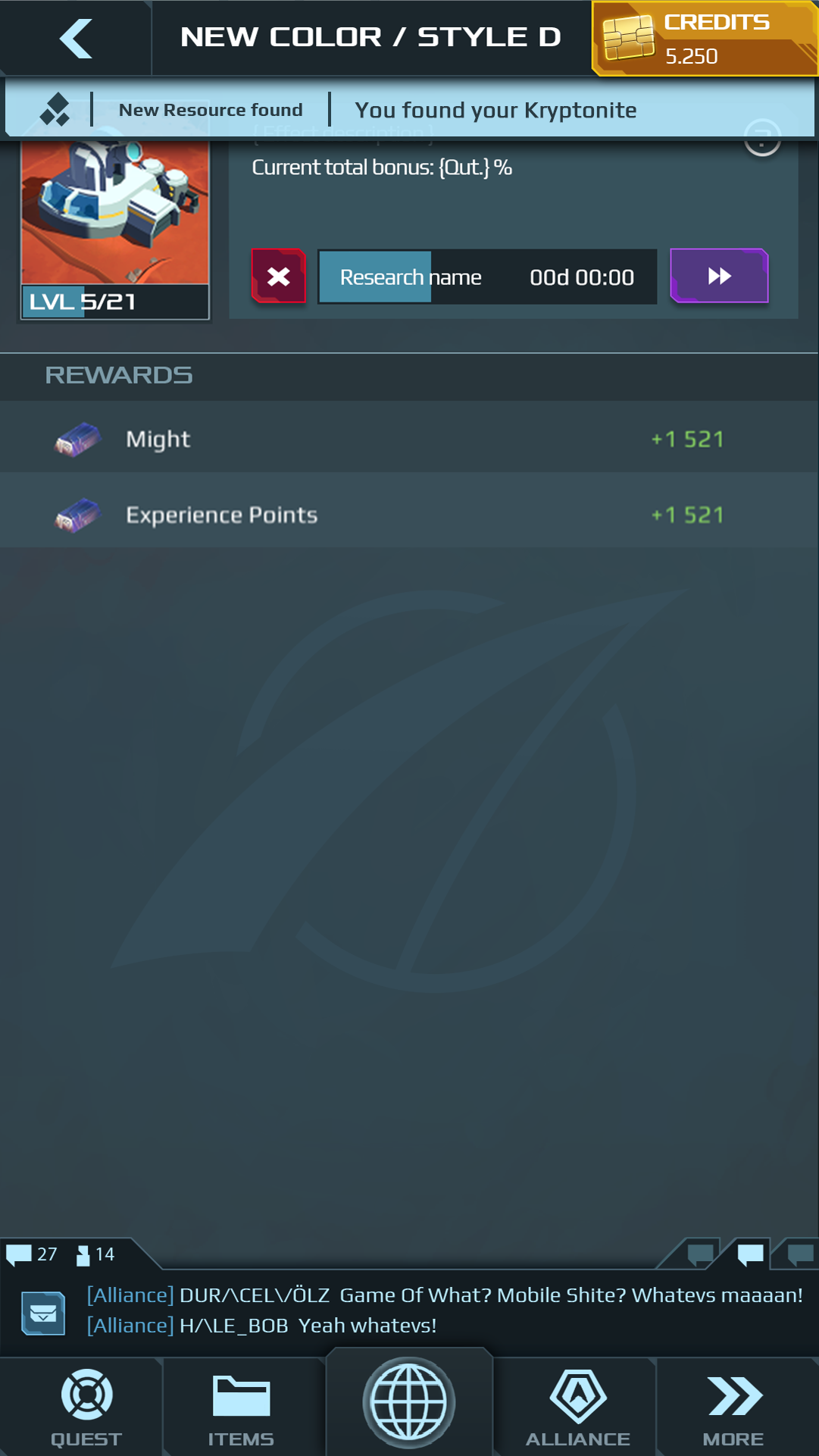
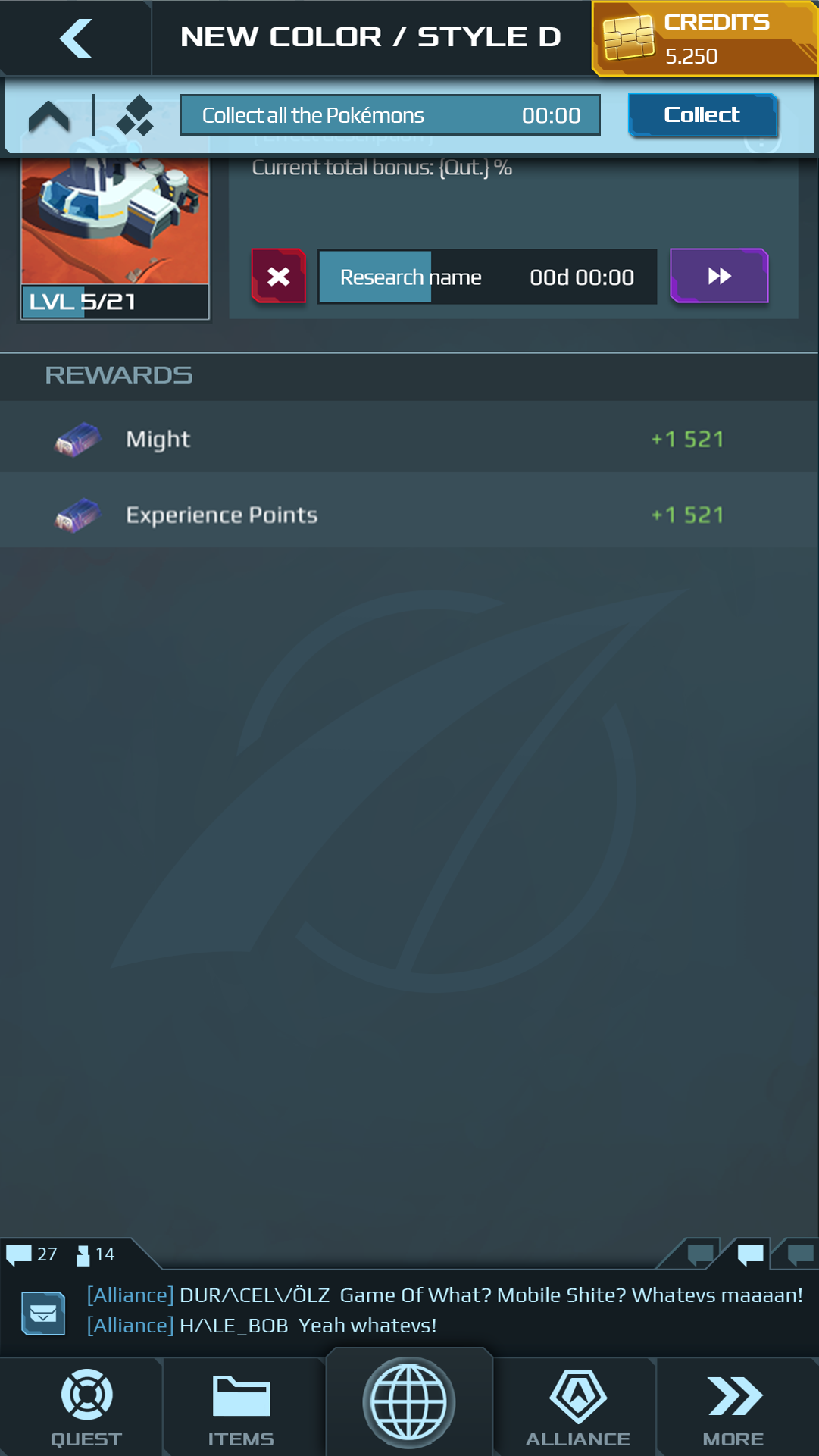
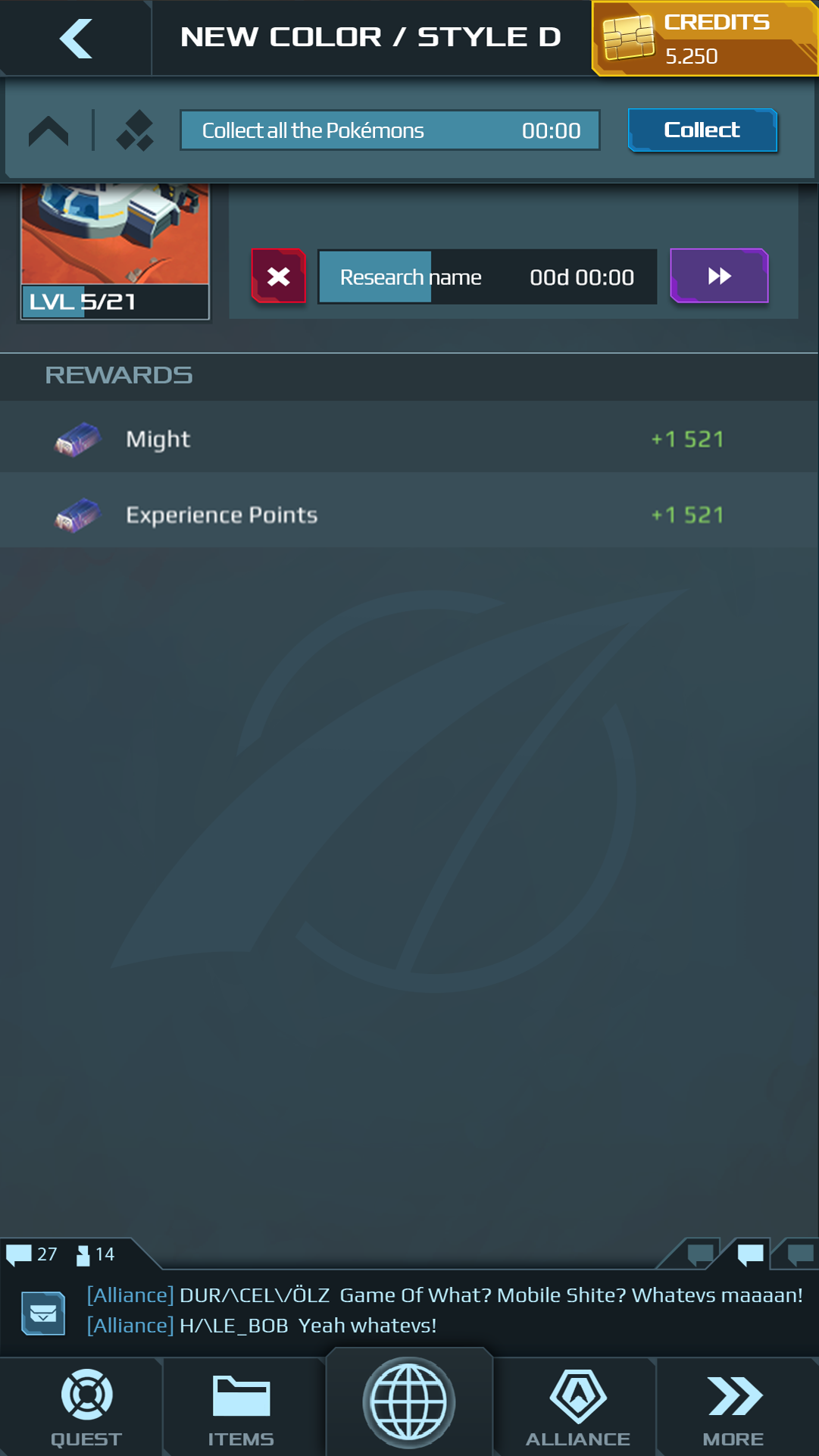
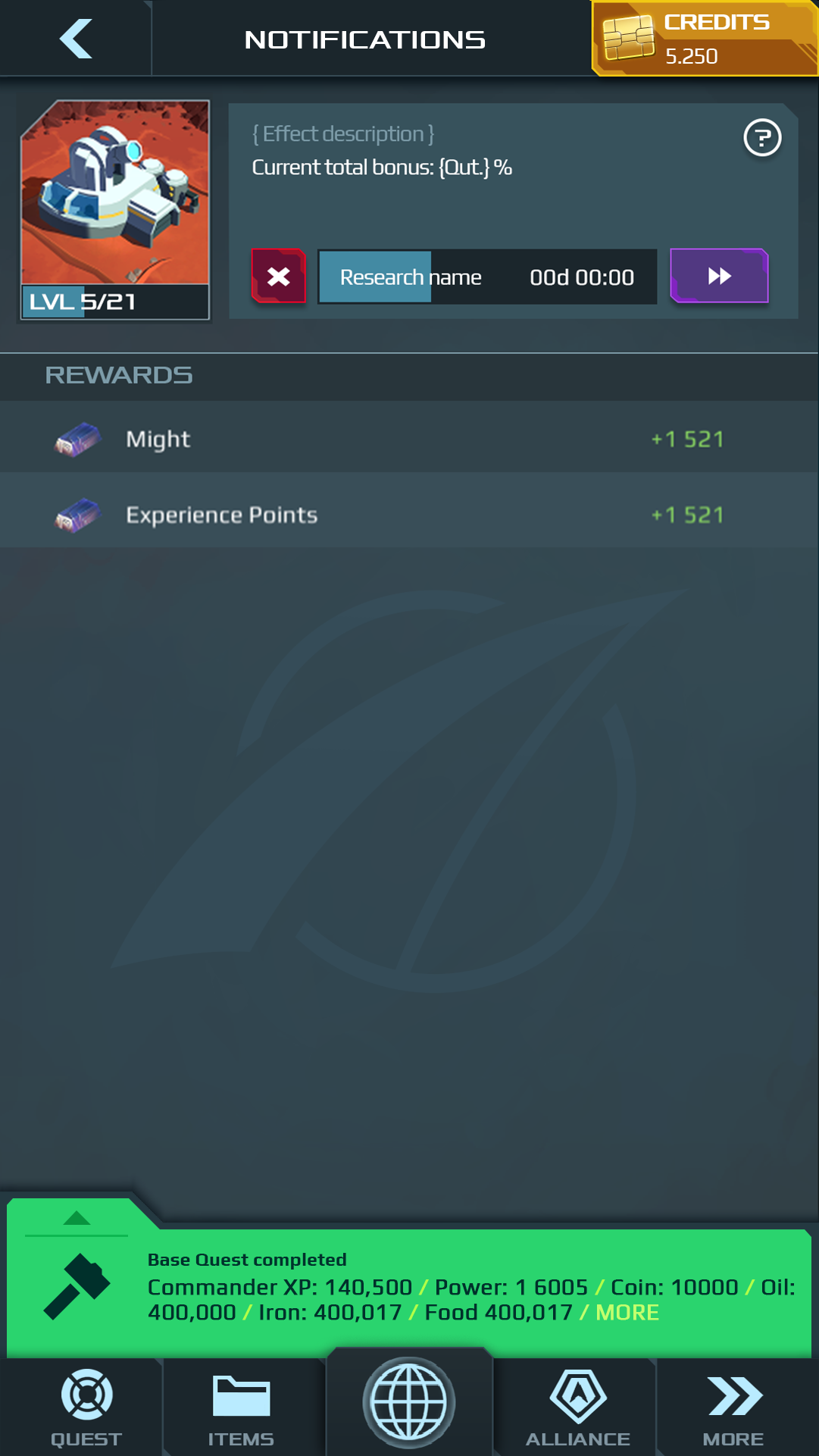
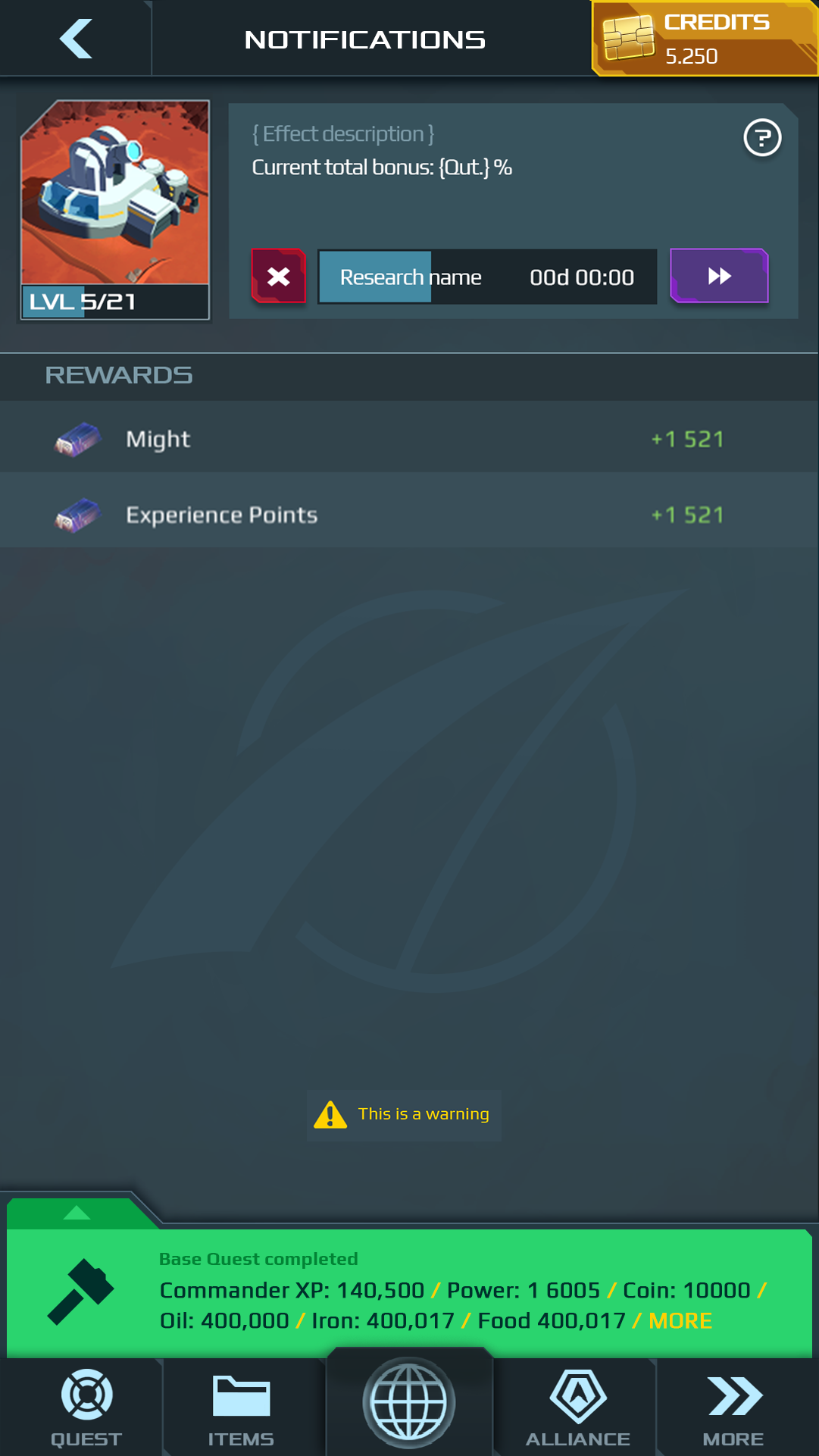
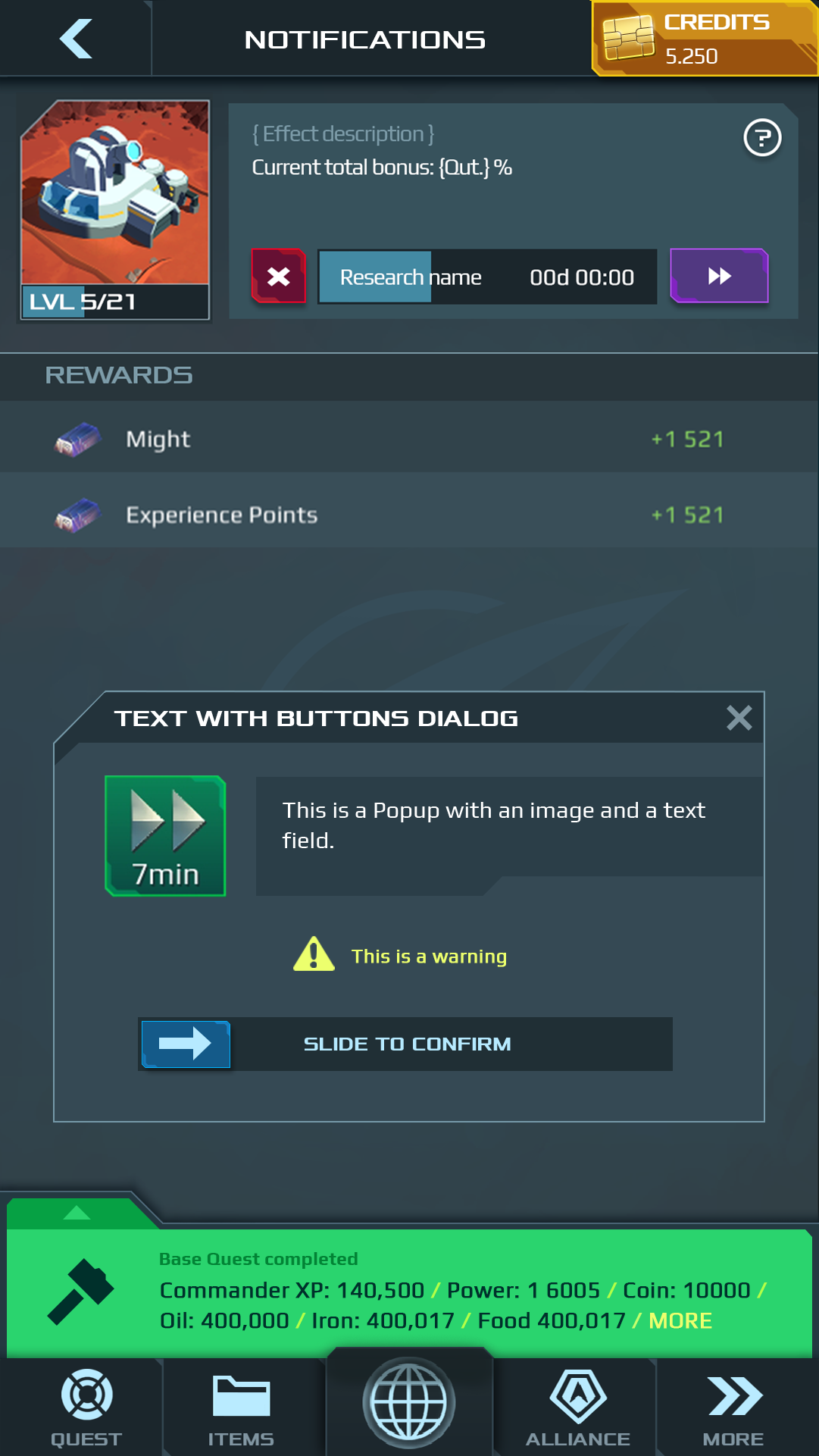
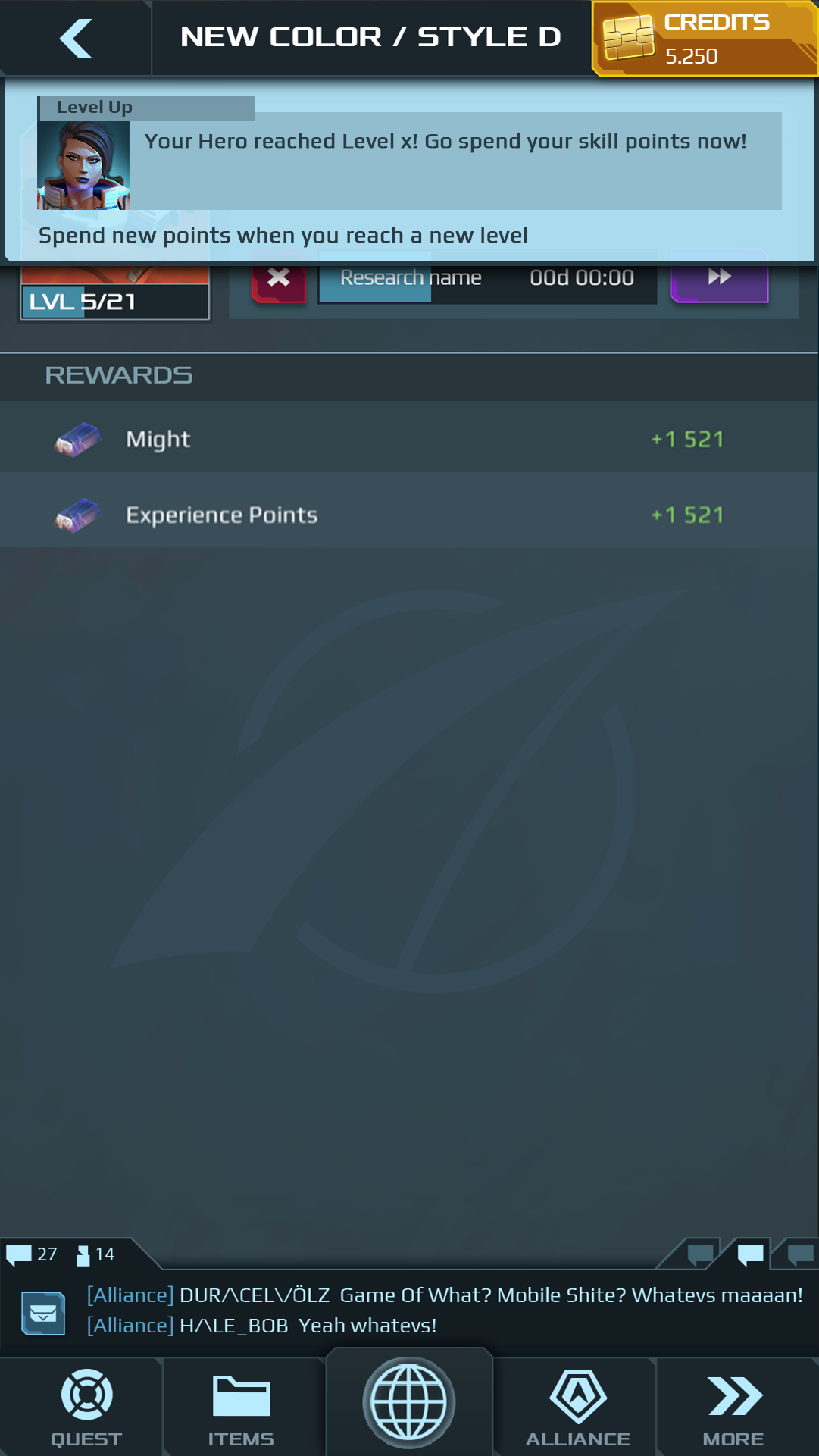
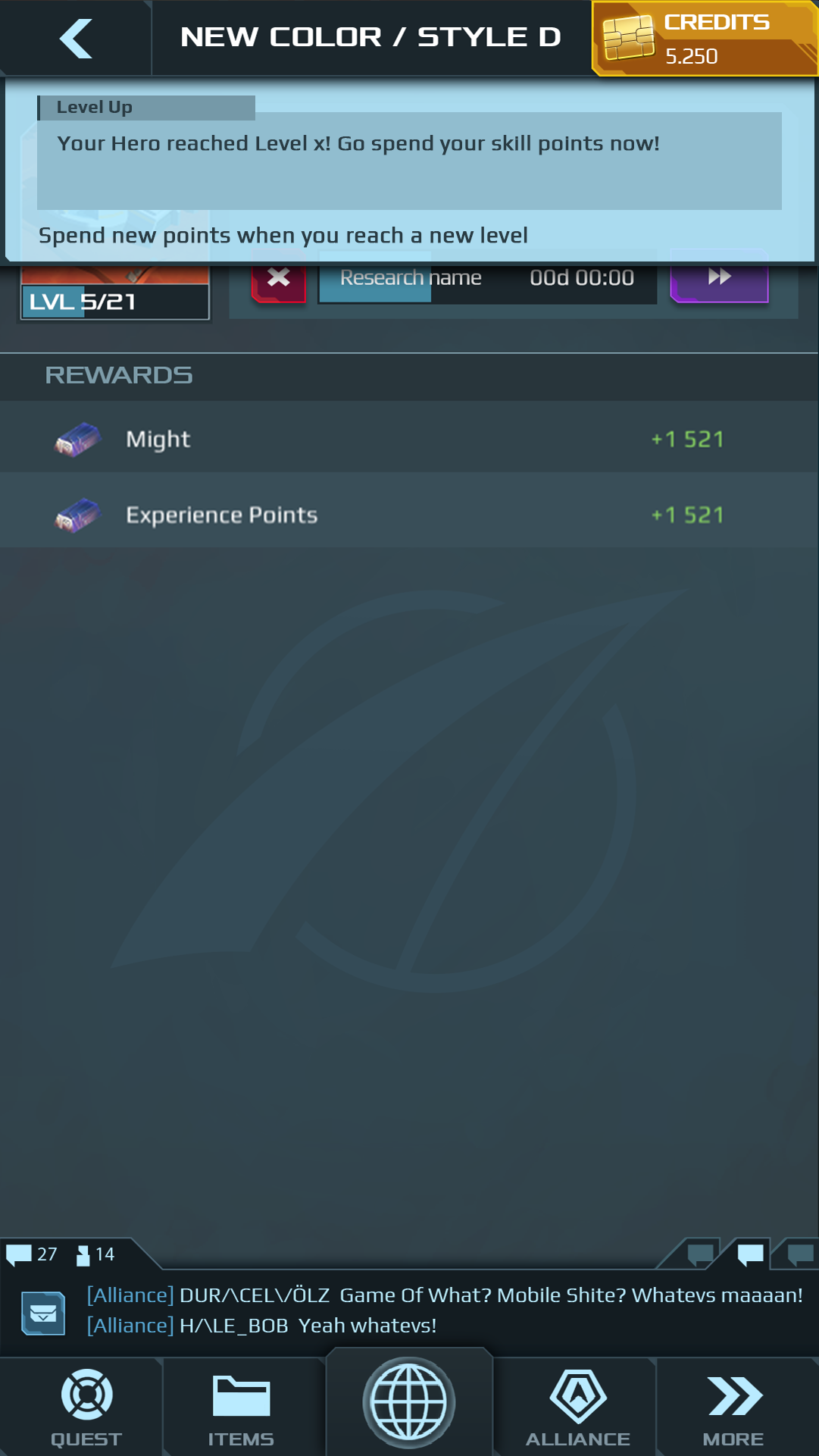
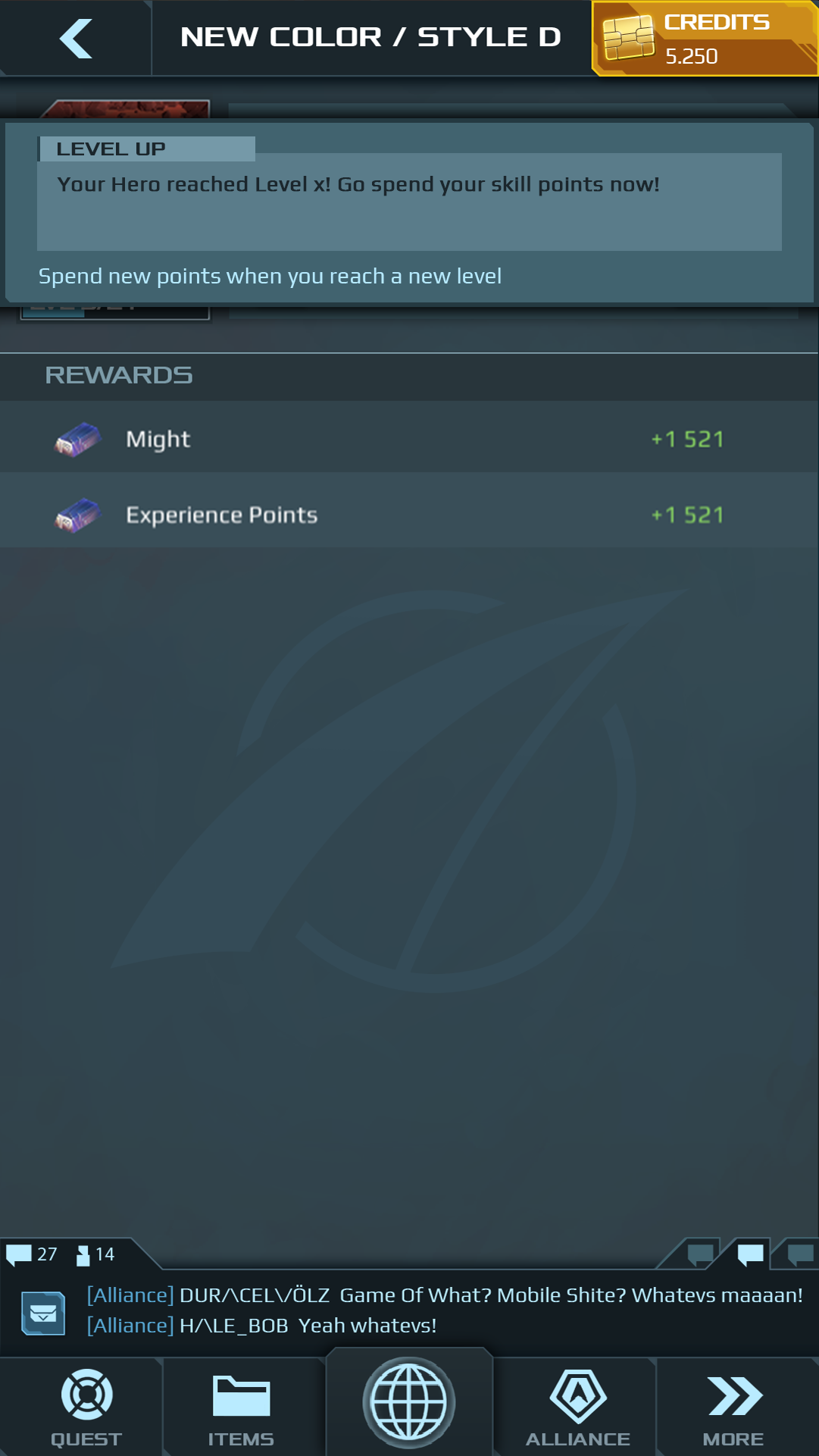
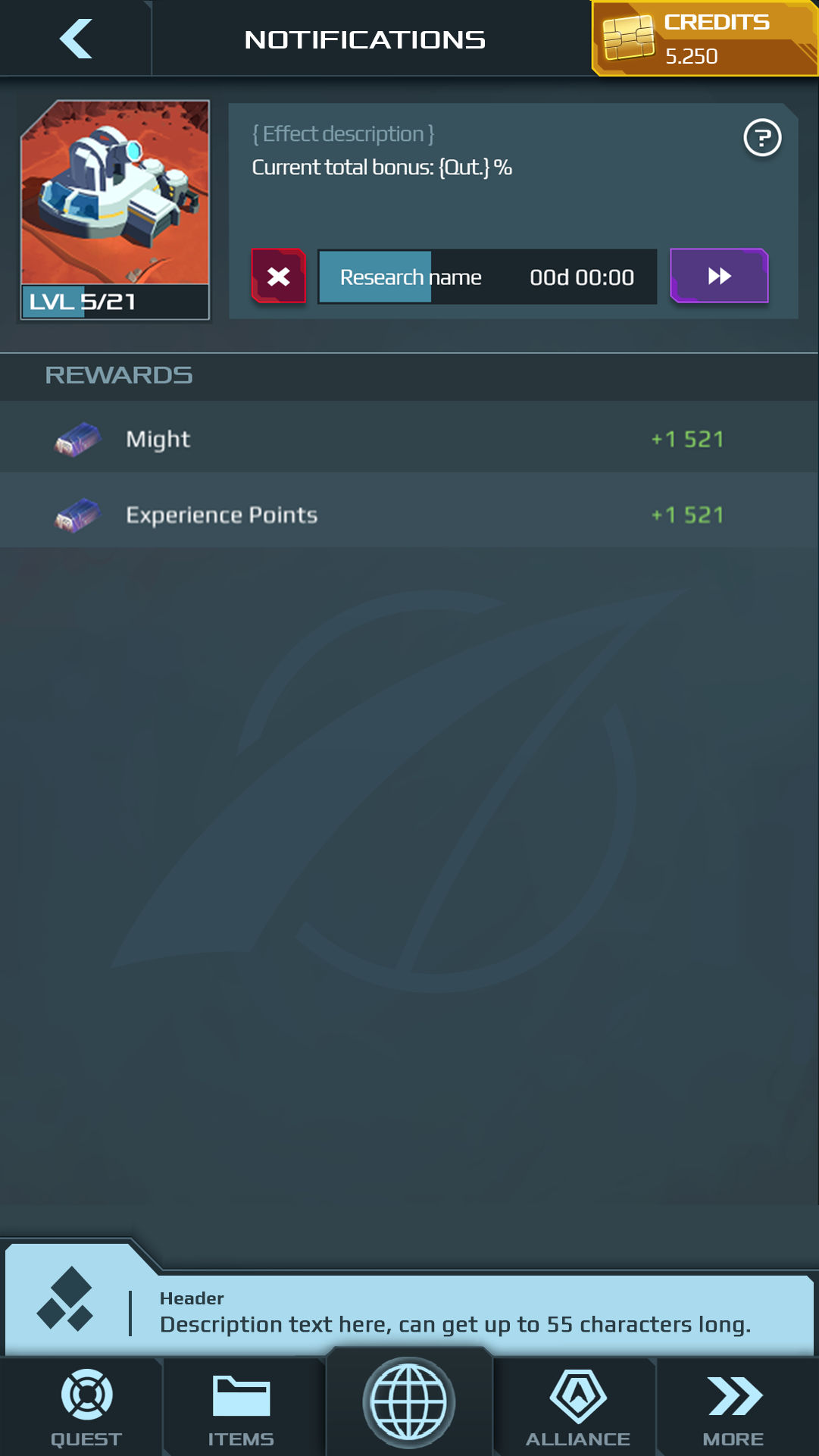
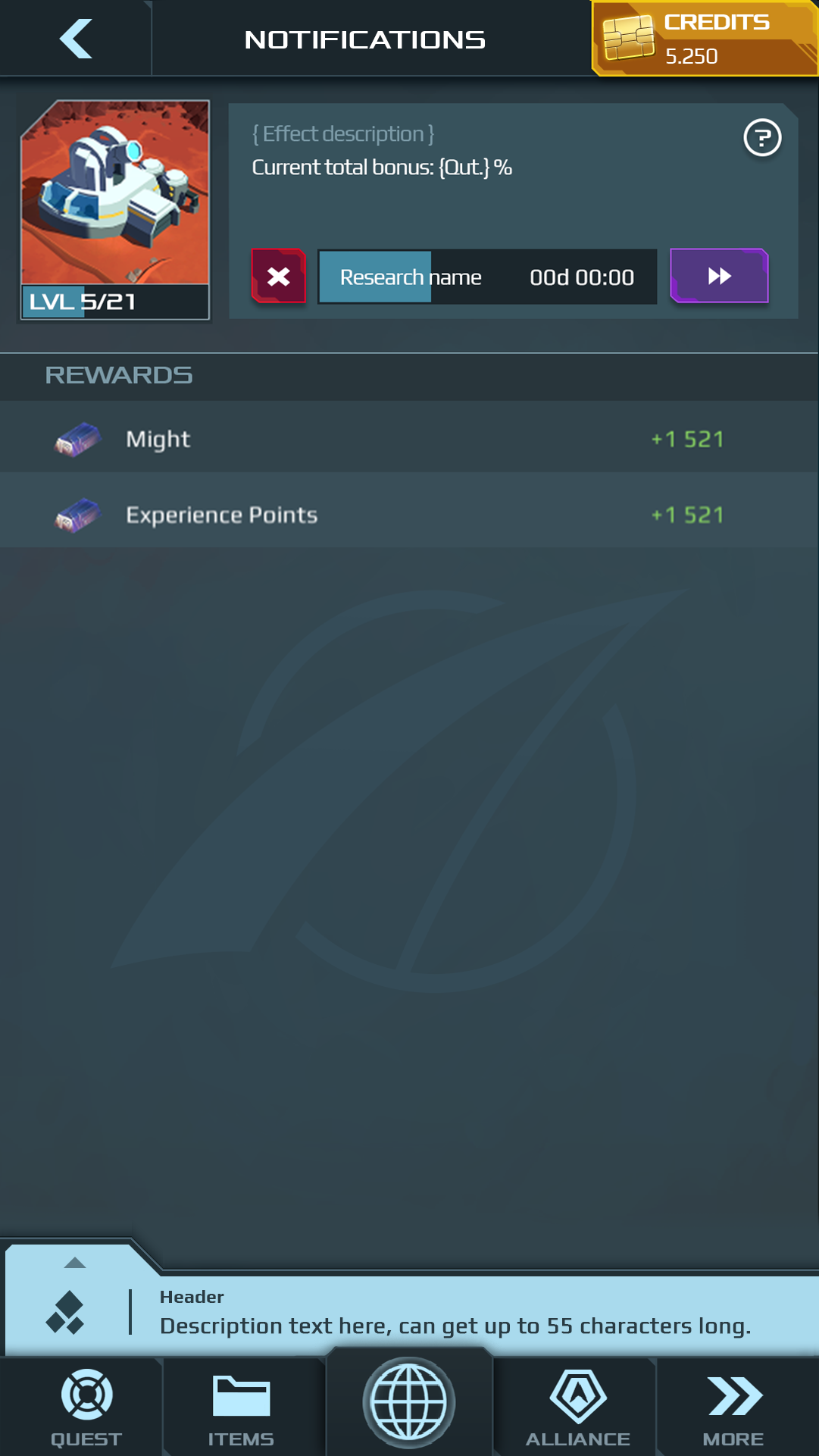
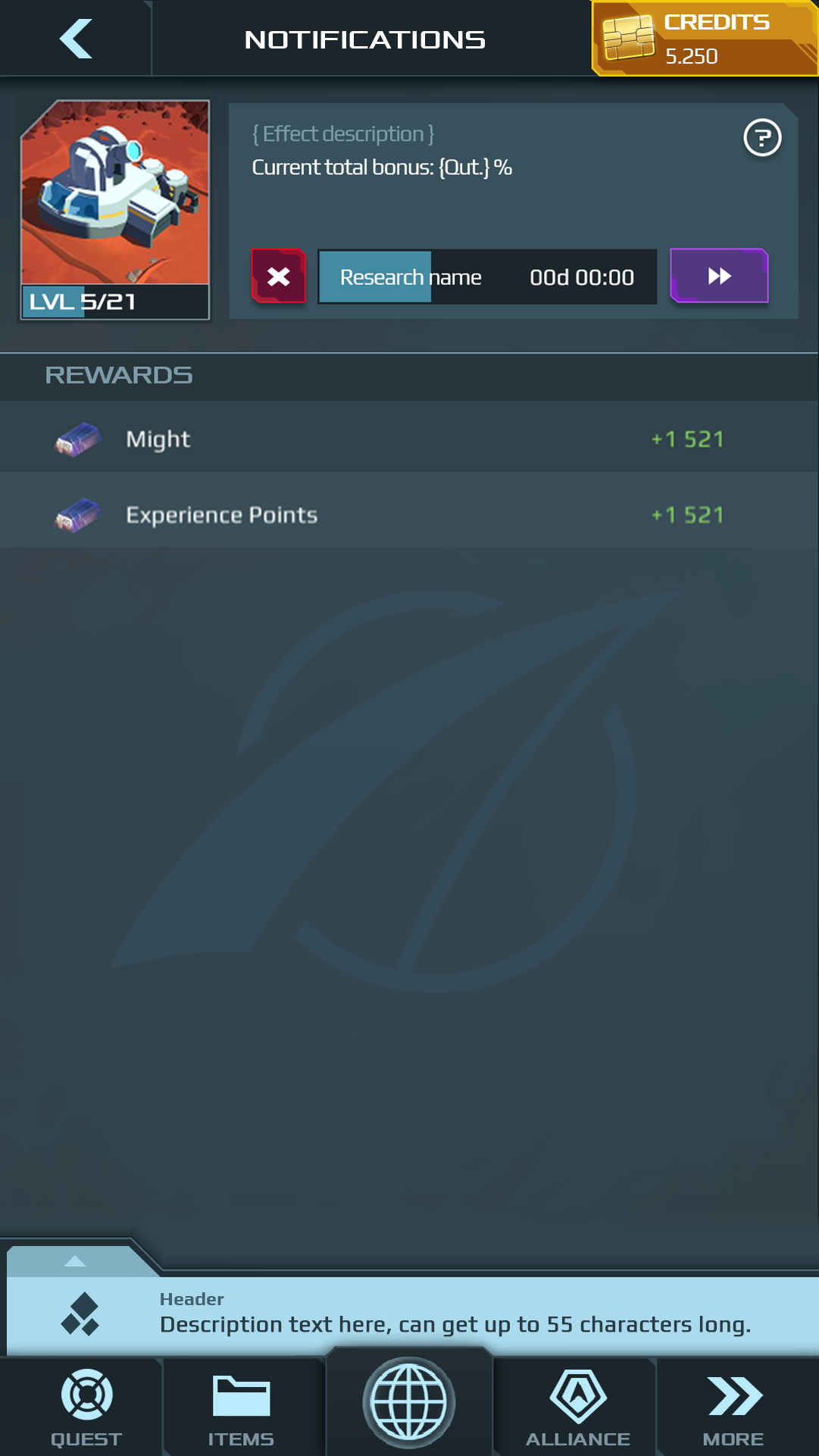
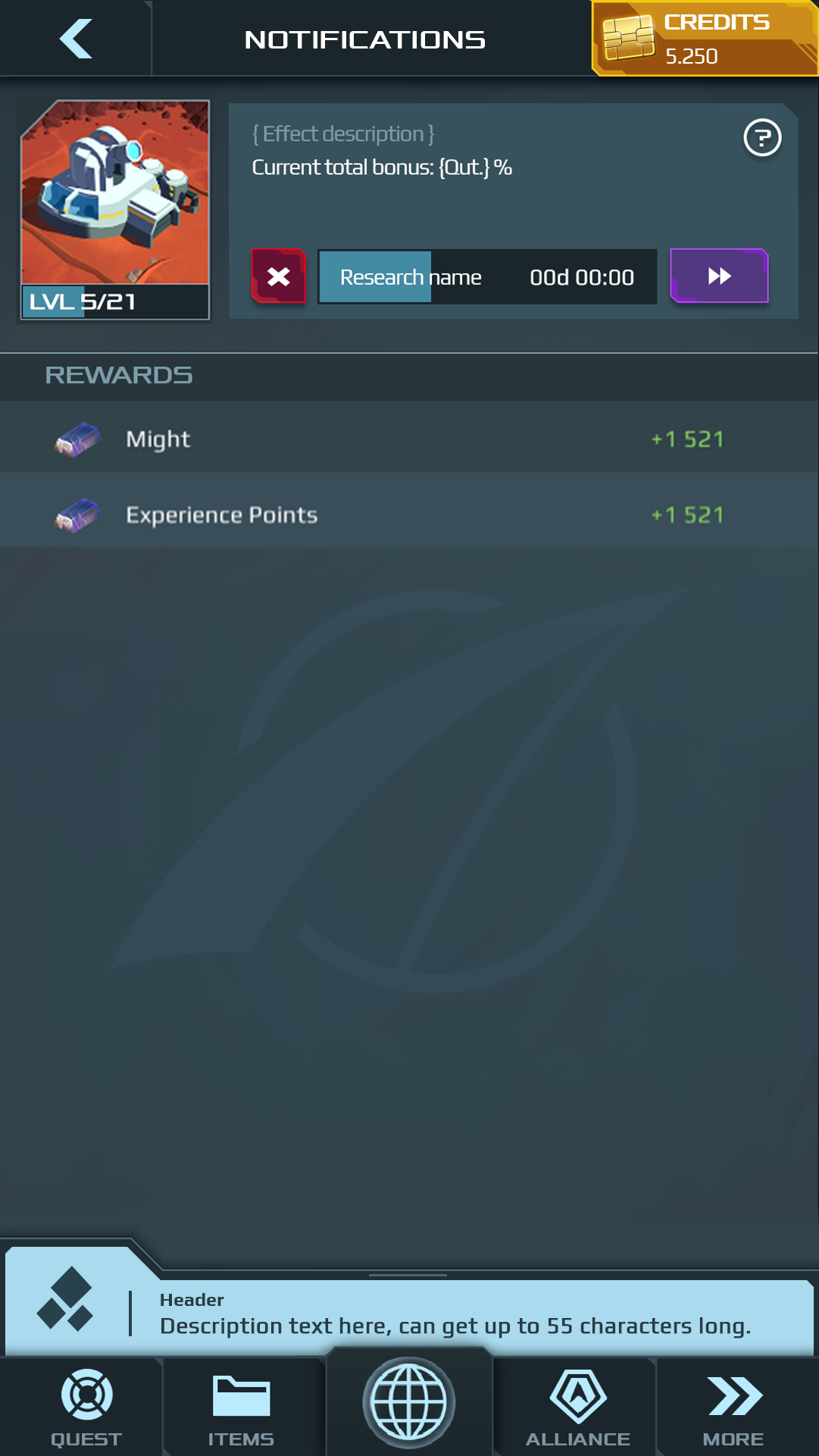
Notifications
For this feature I want to show different design proposals and iterations I developed with a team of Game Designers and UX Designers.
In the end we decided to let the notification take the space of the chatbox. This was to prevent notifications from overlapping important informations and hitting the notification accidentally.
If tapped, the notification would take the player to the feature it called out.
Tutorial
The tutorial is an immersive holographic video call.
The goal was to make it as as possible with the use of graphic design and animation, which was created in collaboration with our Technical Artist.
All rights reserved by Goodgame Studios.

Twisted Tales
Twisted Tales
Twisted Tales
Twisted Tales is a reskin of the japanese multiplayer mobile card collection battle game “Kizna” by Sumzap.
On this project I was responsible for the UI as the User Interface Artist on the project.
Starting Point - Kizna
The game is based on an anime with a strong IP in Japan, but is unknown outside of Japan.
Therefore we decided that we would have to localize it and make it accessible to the western audience.
As a theme we chose fairy tales with a dark twist.
Pre-Production
Once the theme was decided, we explored different looks and feel through photobashing during the pre-production phase.
Stronghold
When comparing the initial concept with the final design of the main page, the hub of the game, called “Stronghold”, it is barely recognisable.
UI Kit
Since this game was based on an existing game, each asset from the Japanese game required an equivalent in our style.
I identified the most used assets in the game and created a UI Kit with a set of rules to know when to use which asset.
Color Coding
A main concern of the UI was Color Coding: Button colors, Bar colors, and correlating skills, items or stats should have the same color.
Pop-Ups
Another challenge was to find the right sizes for pop-ups that would accommodate the amount of information we needed to display without leaving too much negative space.
Features
With the help of the UI Kit the game had to be reskinned feature by feature. A few examples are shown here:
Promotional Assets
The game relied on ingame banners and promotions to inform the players about features, events or ongoing sales.
Examples, made by a freelancer:
Examples, made by me, based on the established style:
All rights reserved by Aeria Games.

BAM!
BAM!
Battles and Monsters!
During my time at Aeria Games, I worked on several mobile game titles. One of them was Battles and Monsters! or BAM!
A mobile Multiplayer Card Collection game. It was a reskin of the mobile game Immortalis, with a very cartoony style to cater more to a western audience.
All rights reserved by Aeria Games.
User Interface
One of my main tasks on this project was to create the User Interface in collaboration with my Lead Graphic Designer.
Fitting to its flamboyant characters, the theme of the UI had saturated primary colors.
UI Kit
I worked closely with my Lead to keep the UI Elements consistent throughout the game.
Events
One of my graphic design tasks was to create a logo for an Event in the game.
I also was responsible for implementing the layout of the event in HTML/CSS.
Promotional Art
Once the game was live, we created a lot of promotional assets, banners and landing pages for events and sales.
Quest Monsters
Character Designs
These characters were created as card art with a brief from game design and feedback from my Art Director.
Storyboards
We worked as a team to create this comic. My part was the coloring and shading.
The Intro Animation served as a tutorial.
I created the storyboard for it, then created a sketch and worked from there on lineart, color and shading.
All rights reserved by Aeria Games.

Goodbye Deponia
Goodbye Deponia
Goodbye Deponia
For my student internship I was given the opportunity to work on “Goodbye Deponia”, the third installment in the Deponia series.
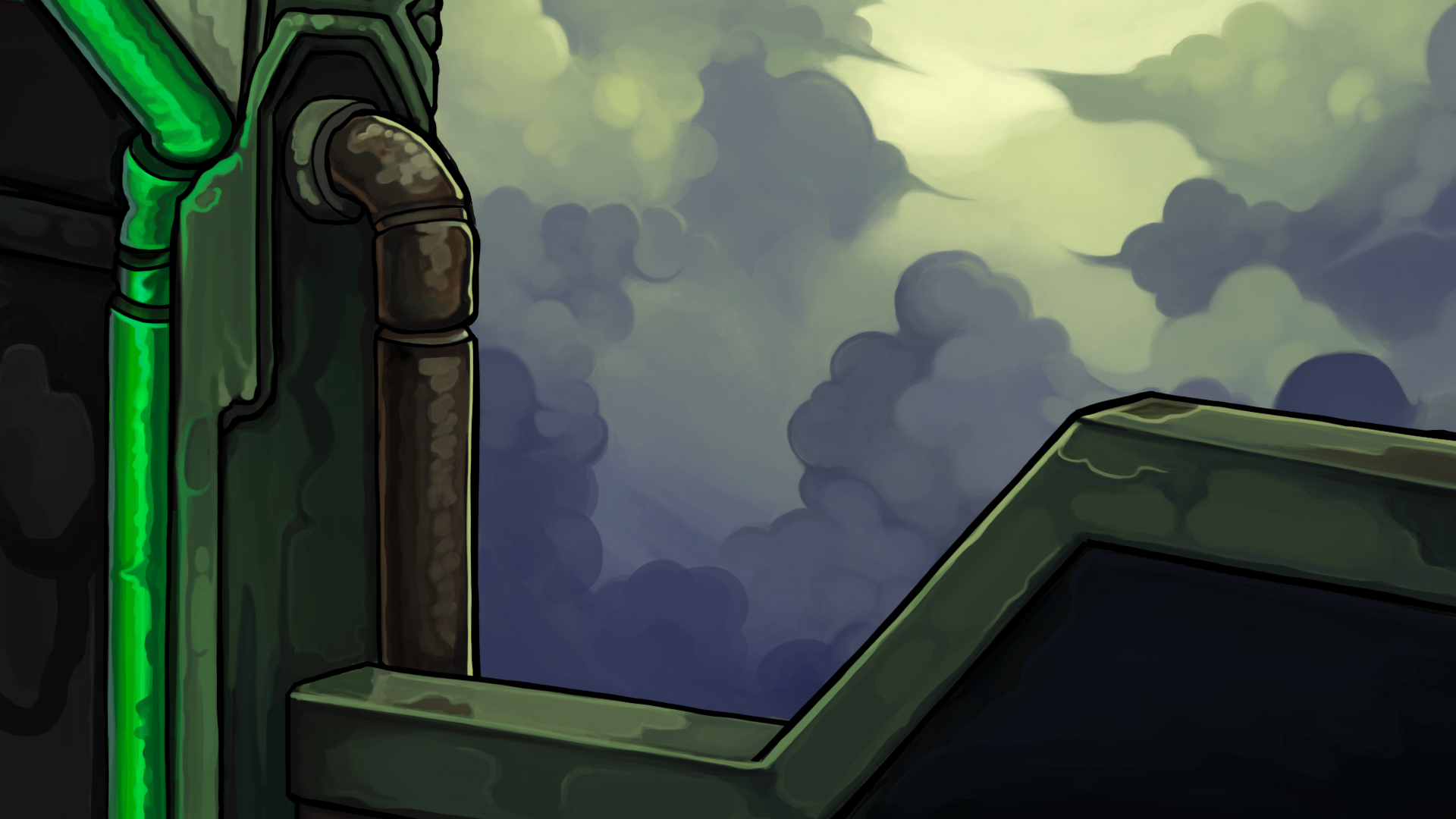
Scene Backgrounds
This is one of the environments I created for the game.
The player character “Rufus” has to walk through the scene and interact with certain elements. That meant I had to split it up in separate parts to provide the individual game assets.
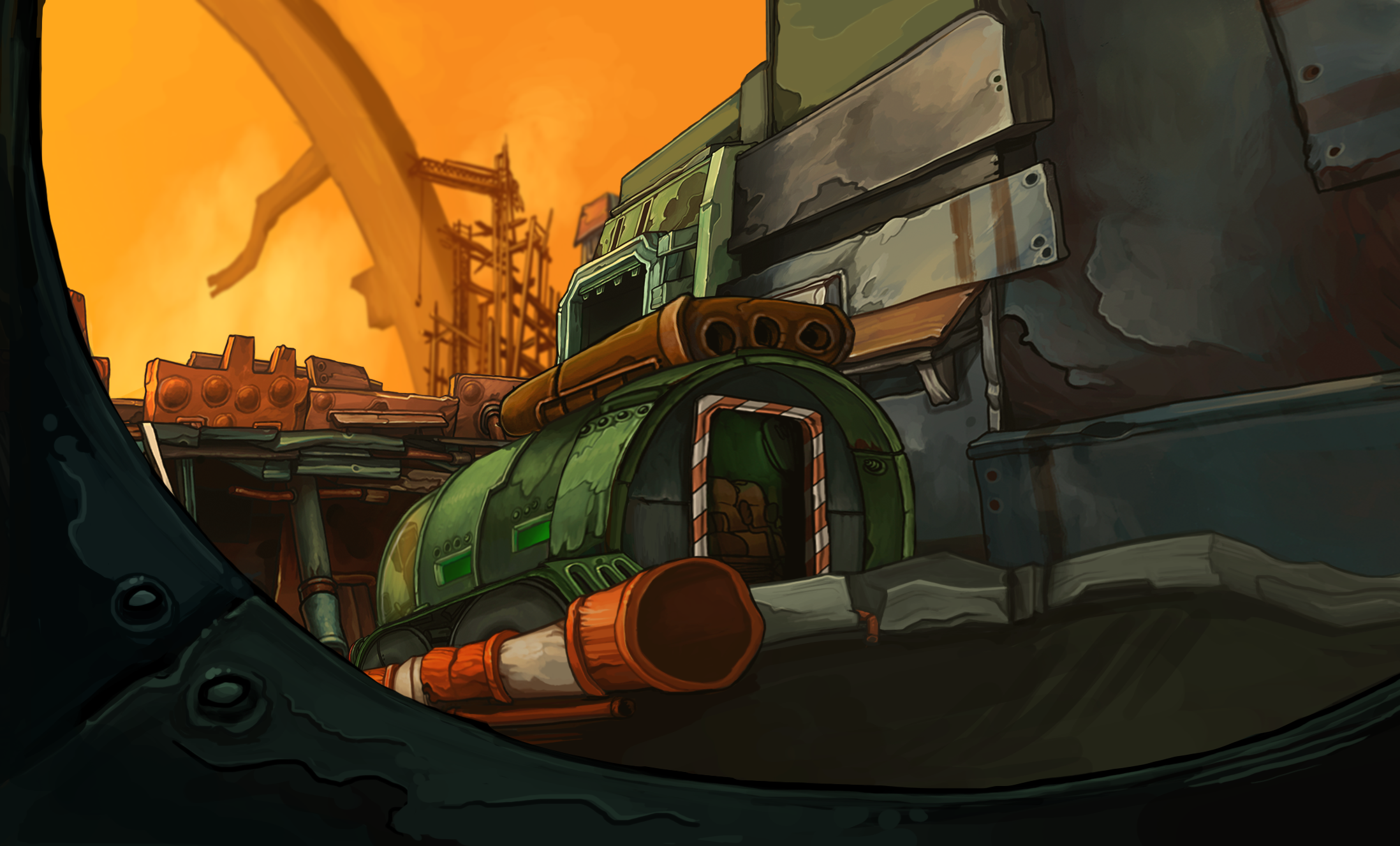
Close up Backgrounds
If an event was triggered in the game, the game would transition into a “Close Up” scene. This would enable the player to closely interact with the environment. Which would trigger an animation in the background.
It required me to create an existing environment in a different perspective.
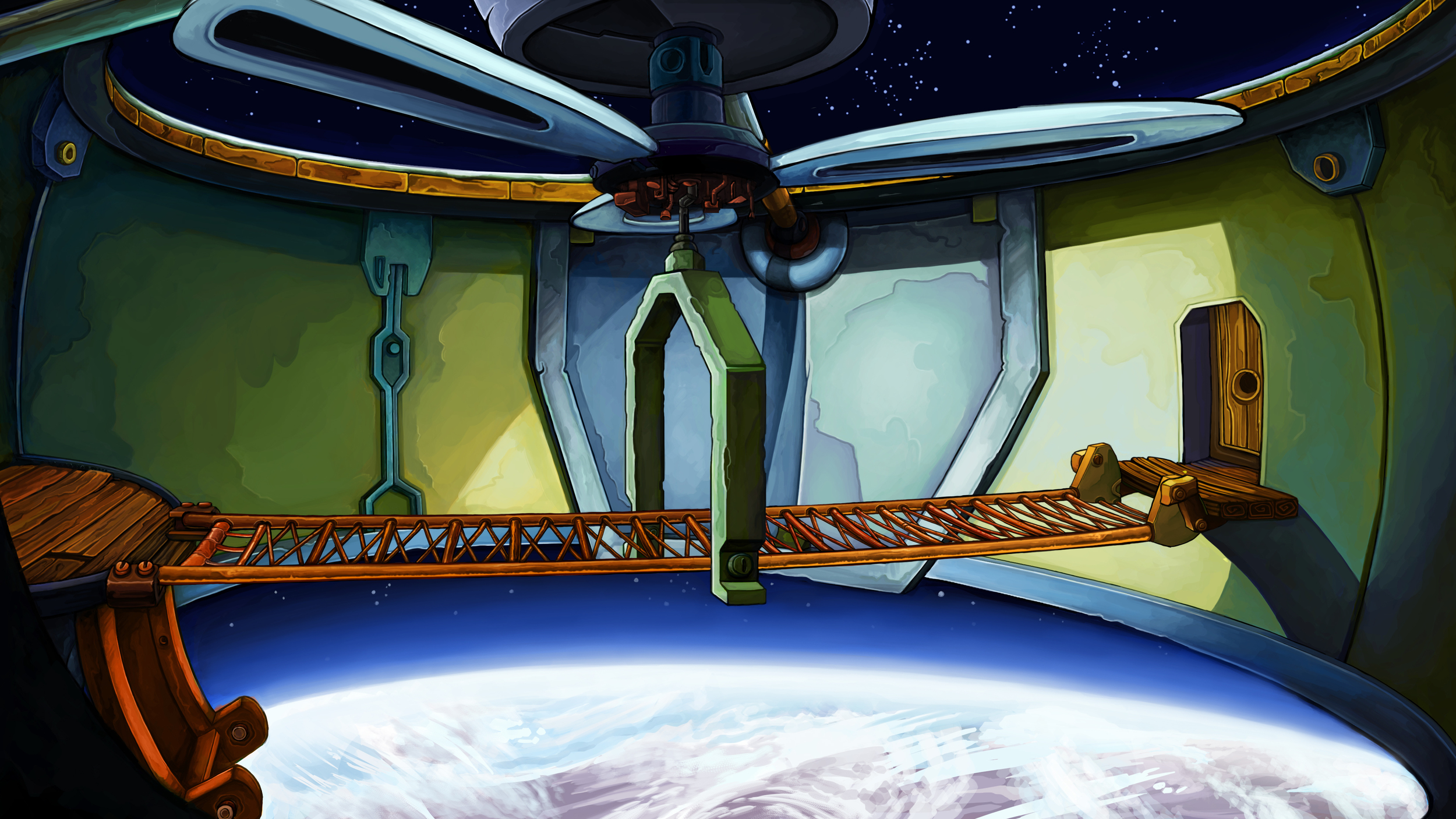
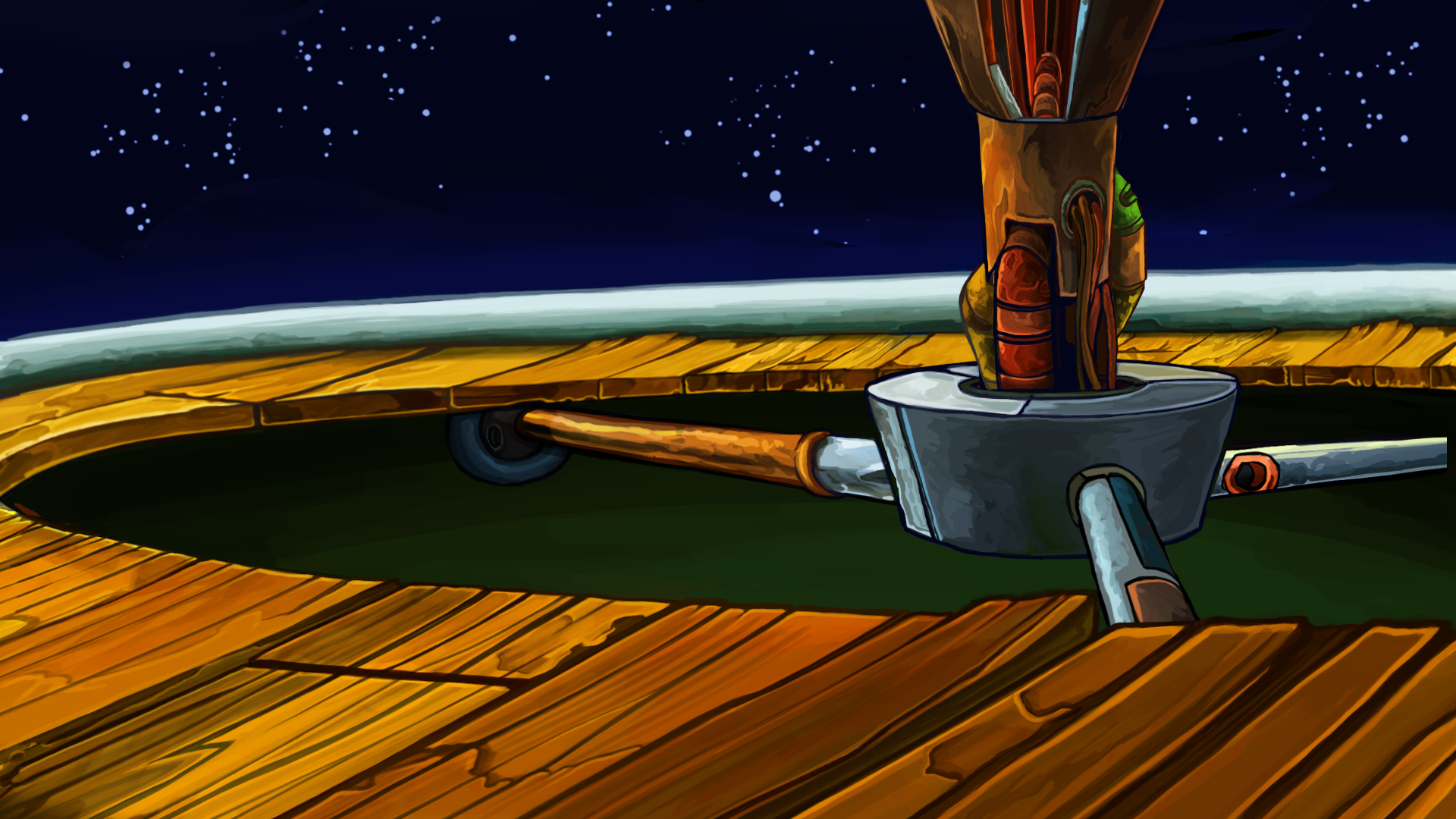
Cut Scene Backgrounds
Cut scene backgrounds were existing environments that had to be drawn in different perspective for the purpose of showing an animated scene in them and were often animated to look more three dimensional.
They were cut in between gameplay scenes.
I worked closely with the Animator for these scenes, and provided the cut up art for them.











All rights reserved by Daedalic Entertainment.